Font Size To Px
Font Size To Px - A px value is static. Simple css units is a free tool for web designers & front end developers to simplify the process of. 63 rows freely convert between pixels (px), points (pt), ems or rems, and percent (%) values. I need to convert to px. Setting the font size in pixel values (px) is a good choice when you need pixel accuracy. The default text size in browsers is 16px. 1em is equal to the current font size. So, the default size of 1em is 16px. The size can be calculated. 38 rows pt to px converter.
A px value is static. 63 rows freely convert between pixels (px), points (pt), ems or rems, and percent (%) values. So, the default size of 1em is 16px. The size can be calculated. 1em is equal to the current font size. I need to convert to px. Setting the font size in pixel values (px) is a good choice when you need pixel accuracy. The default text size in browsers is 16px. 38 rows pt to px converter. Simple css units is a free tool for web designers & front end developers to simplify the process of.
38 rows pt to px converter. The default text size in browsers is 16px. 1em is equal to the current font size. Setting the font size in pixel values (px) is a good choice when you need pixel accuracy. Simple css units is a free tool for web designers & front end developers to simplify the process of. A px value is static. I need to convert to px. The size can be calculated. 63 rows freely convert between pixels (px), points (pt), ems or rems, and percent (%) values. So, the default size of 1em is 16px.
【CSS fontsizeの使い方】文字サイズ変更(px rem em ) WEBST8のブログ
Setting the font size in pixel values (px) is a good choice when you need pixel accuracy. Simple css units is a free tool for web designers & front end developers to simplify the process of. The default text size in browsers is 16px. So, the default size of 1em is 16px. The size can be calculated.
Font Size Uxcel
Simple css units is a free tool for web designers & front end developers to simplify the process of. I need to convert to px. So, the default size of 1em is 16px. 1em is equal to the current font size. 38 rows pt to px converter.
Font size guidelines for responsive websites Behance
So, the default size of 1em is 16px. 38 rows pt to px converter. 63 rows freely convert between pixels (px), points (pt), ems or rems, and percent (%) values. 1em is equal to the current font size. The size can be calculated.
Font Size Chart Pdf
A px value is static. So, the default size of 1em is 16px. 38 rows pt to px converter. Simple css units is a free tool for web designers & front end developers to simplify the process of. I need to convert to px.
Useful Font Size Conversion Chart (Pt, Px, Em, Percentage) UI/UX
38 rows pt to px converter. So, the default size of 1em is 16px. 63 rows freely convert between pixels (px), points (pt), ems or rems, and percent (%) values. The size can be calculated. I need to convert to px.
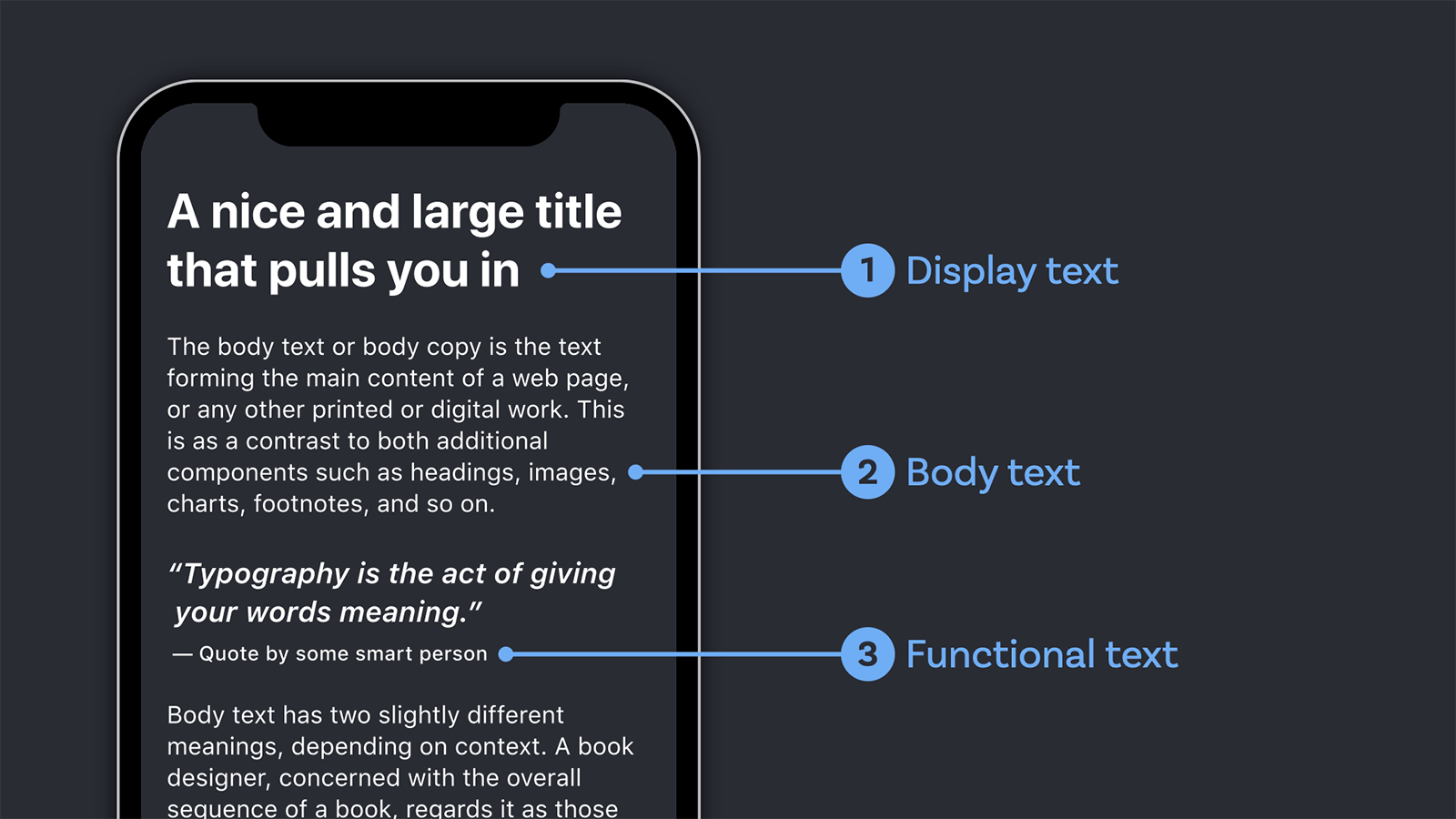
What’s the right font size in web design? Pimp my Type
Simple css units is a free tool for web designers & front end developers to simplify the process of. A px value is static. So, the default size of 1em is 16px. 63 rows freely convert between pixels (px), points (pt), ems or rems, and percent (%) values. 38 rows pt to px converter.
What Are CSS Units For FontSize Px Em Rem
Setting the font size in pixel values (px) is a good choice when you need pixel accuracy. A px value is static. 38 rows pt to px converter. The size can be calculated. 1em is equal to the current font size.
What font size does Bootstrap 4 use for their elements? Website Font
So, the default size of 1em is 16px. The size can be calculated. 63 rows freely convert between pixels (px), points (pt), ems or rems, and percent (%) values. I need to convert to px. The default text size in browsers is 16px.
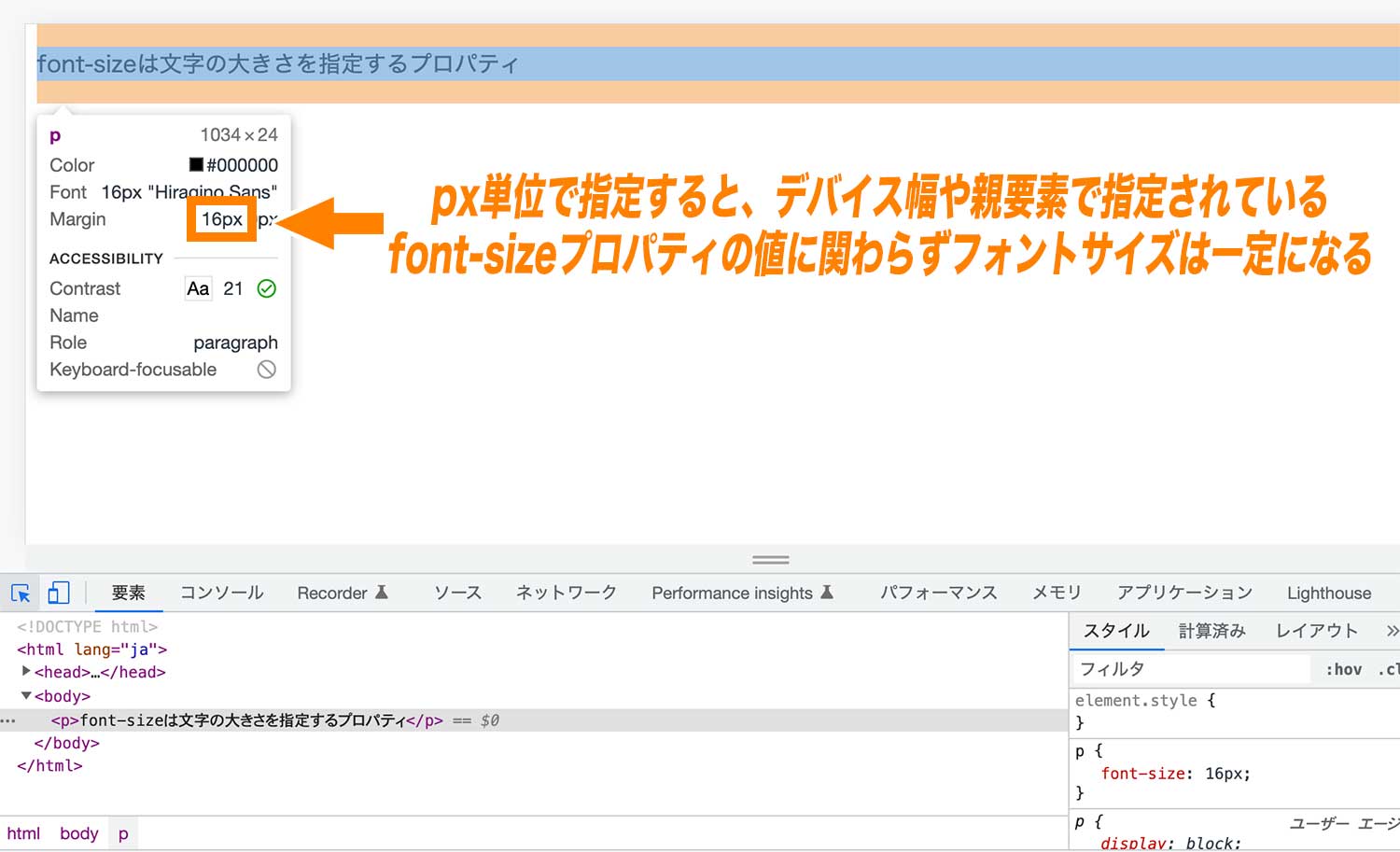
HTML When setting CSS fontsize in pixels, does the value refer to
63 rows freely convert between pixels (px), points (pt), ems or rems, and percent (%) values. 1em is equal to the current font size. The size can be calculated. So, the default size of 1em is 16px. Simple css units is a free tool for web designers & front end developers to simplify the process of.
Simple Css Units Is A Free Tool For Web Designers & Front End Developers To Simplify The Process Of.
I need to convert to px. The size can be calculated. 63 rows freely convert between pixels (px), points (pt), ems or rems, and percent (%) values. Setting the font size in pixel values (px) is a good choice when you need pixel accuracy.
A Px Value Is Static.
1em is equal to the current font size. So, the default size of 1em is 16px. 38 rows pt to px converter. The default text size in browsers is 16px.