Vue Form Multiselect
Vue Form Multiselect - { multiselect }, data { return { isopen: Use your own form elements with. Save forms in database as a json; Integrate vueform drag and drop form builder into any application; Vue 3 multiselect component with single select, multiselect and tagging options.
{ multiselect }, data { return { isopen: Integrate vueform drag and drop form builder into any application; Save forms in database as a json; Use your own form elements with. Vue 3 multiselect component with single select, multiselect and tagging options.
Save forms in database as a json; Vue 3 multiselect component with single select, multiselect and tagging options. { multiselect }, data { return { isopen: Use your own form elements with. Integrate vueform drag and drop form builder into any application;
How to prevent default behaviour of HTML form in Vue.js? CompileTab
Save forms in database as a json; Vue 3 multiselect component with single select, multiselect and tagging options. Use your own form elements with. { multiselect }, data { return { isopen: Integrate vueform drag and drop form builder into any application;
Using VueMultiselect Storing and Loading Selected Values with
Save forms in database as a json; Integrate vueform drag and drop form builder into any application; Vue 3 multiselect component with single select, multiselect and tagging options. Use your own form elements with. { multiselect }, data { return { isopen:
how to use vuemultiselect
Vue 3 multiselect component with single select, multiselect and tagging options. Integrate vueform drag and drop form builder into any application; Use your own form elements with. Save forms in database as a json; { multiselect }, data { return { isopen:
How to set "noResult" and "noOptions" slot for vuemultiselect? · Issue
{ multiselect }, data { return { isopen: Vue 3 multiselect component with single select, multiselect and tagging options. Use your own form elements with. Save forms in database as a json; Integrate vueform drag and drop form builder into any application;
How to set "noResult" and "noOptions" slot for vuemultiselect? · Issue
{ multiselect }, data { return { isopen: Save forms in database as a json; Use your own form elements with. Vue 3 multiselect component with single select, multiselect and tagging options. Integrate vueform drag and drop form builder into any application;
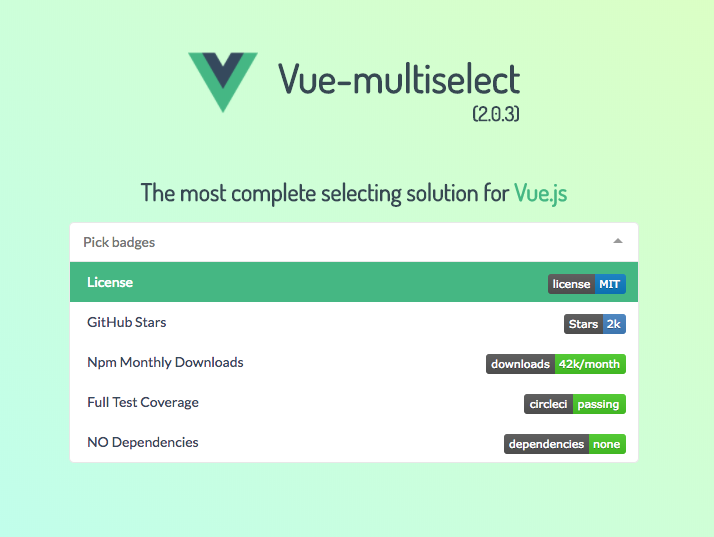
Vue Multiselect
Vue 3 multiselect component with single select, multiselect and tagging options. Integrate vueform drag and drop form builder into any application; Save forms in database as a json; Use your own form elements with. { multiselect }, data { return { isopen:
Package vuemultiselectwithduplicates
Vue 3 multiselect component with single select, multiselect and tagging options. { multiselect }, data { return { isopen: Save forms in database as a json; Use your own form elements with. Integrate vueform drag and drop form builder into any application;
Vue Bootstrap Multiselect free examples, templates & tutorial
{ multiselect }, data { return { isopen: Vue 3 multiselect component with single select, multiselect and tagging options. Save forms in database as a json; Integrate vueform drag and drop form builder into any application; Use your own form elements with.
Create a Vue MultiSelect Dropdown Using Vue CLI YouTube
Use your own form elements with. Integrate vueform drag and drop form builder into any application; Vue 3 multiselect component with single select, multiselect and tagging options. Save forms in database as a json; { multiselect }, data { return { isopen:
Vue 3 Multiselect Component With Single Select, Multiselect And Tagging Options.
Use your own form elements with. { multiselect }, data { return { isopen: Integrate vueform drag and drop form builder into any application; Save forms in database as a json;