Slash Zero Font
Slash Zero Font - Our intranet web pages need to clearly disambiguate between the letter o and the number zero. The code should resolve itself into a slashed zero. In indesign, follow aman's advice and use the opentype. Is there a screen+printer font. When ever character matters (code development, etc.), there is a need for a font that meets the following:
Our intranet web pages need to clearly disambiguate between the letter o and the number zero. Is there a screen+printer font. In indesign, follow aman's advice and use the opentype. When ever character matters (code development, etc.), there is a need for a font that meets the following: The code should resolve itself into a slashed zero.
The code should resolve itself into a slashed zero. When ever character matters (code development, etc.), there is a need for a font that meets the following: Is there a screen+printer font. In indesign, follow aman's advice and use the opentype. Our intranet web pages need to clearly disambiguate between the letter o and the number zero.
Slashed Zero Fonts
In indesign, follow aman's advice and use the opentype. Is there a screen+printer font. When ever character matters (code development, etc.), there is a need for a font that meets the following: The code should resolve itself into a slashed zero. Our intranet web pages need to clearly disambiguate between the letter o and the number zero.
Slashed zero Zeroday Monaco Exploit, nullsymbool, hoek, zwart en wit
The code should resolve itself into a slashed zero. Our intranet web pages need to clearly disambiguate between the letter o and the number zero. Is there a screen+printer font. When ever character matters (code development, etc.), there is a need for a font that meets the following: In indesign, follow aman's advice and use the opentype.
Slashed Zero Zeroday Monaco Exploit Transparent Zero With Slash, HD
Is there a screen+printer font. In indesign, follow aman's advice and use the opentype. Our intranet web pages need to clearly disambiguate between the letter o and the number zero. When ever character matters (code development, etc.), there is a need for a font that meets the following: The code should resolve itself into a slashed zero.
Slash Signature Font Download
The code should resolve itself into a slashed zero. Is there a screen+printer font. In indesign, follow aman's advice and use the opentype. When ever character matters (code development, etc.), there is a need for a font that meets the following: Our intranet web pages need to clearly disambiguate between the letter o and the number zero.
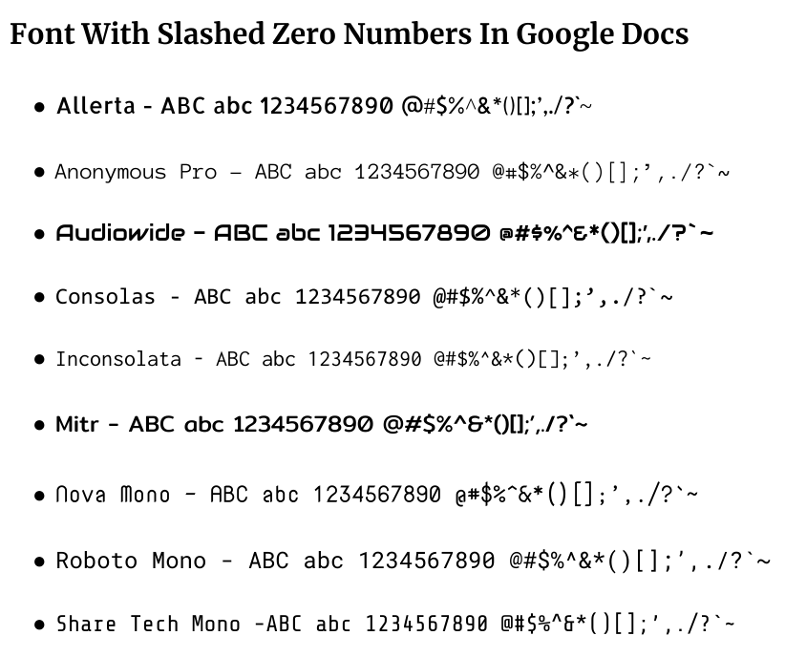
Font With Slashed Zero Numbers Senior Tech Group
Our intranet web pages need to clearly disambiguate between the letter o and the number zero. Is there a screen+printer font. When ever character matters (code development, etc.), there is a need for a font that meets the following: The code should resolve itself into a slashed zero. In indesign, follow aman's advice and use the opentype.
Slashed Zero Fonts Comic sans, Slash, Typography
The code should resolve itself into a slashed zero. Is there a screen+printer font. In indesign, follow aman's advice and use the opentype. Our intranet web pages need to clearly disambiguate between the letter o and the number zero. When ever character matters (code development, etc.), there is a need for a font that meets the following:
Add a slash to your zeros at
Our intranet web pages need to clearly disambiguate between the letter o and the number zero. Is there a screen+printer font. When ever character matters (code development, etc.), there is a need for a font that meets the following: The code should resolve itself into a slashed zero. In indesign, follow aman's advice and use the opentype.
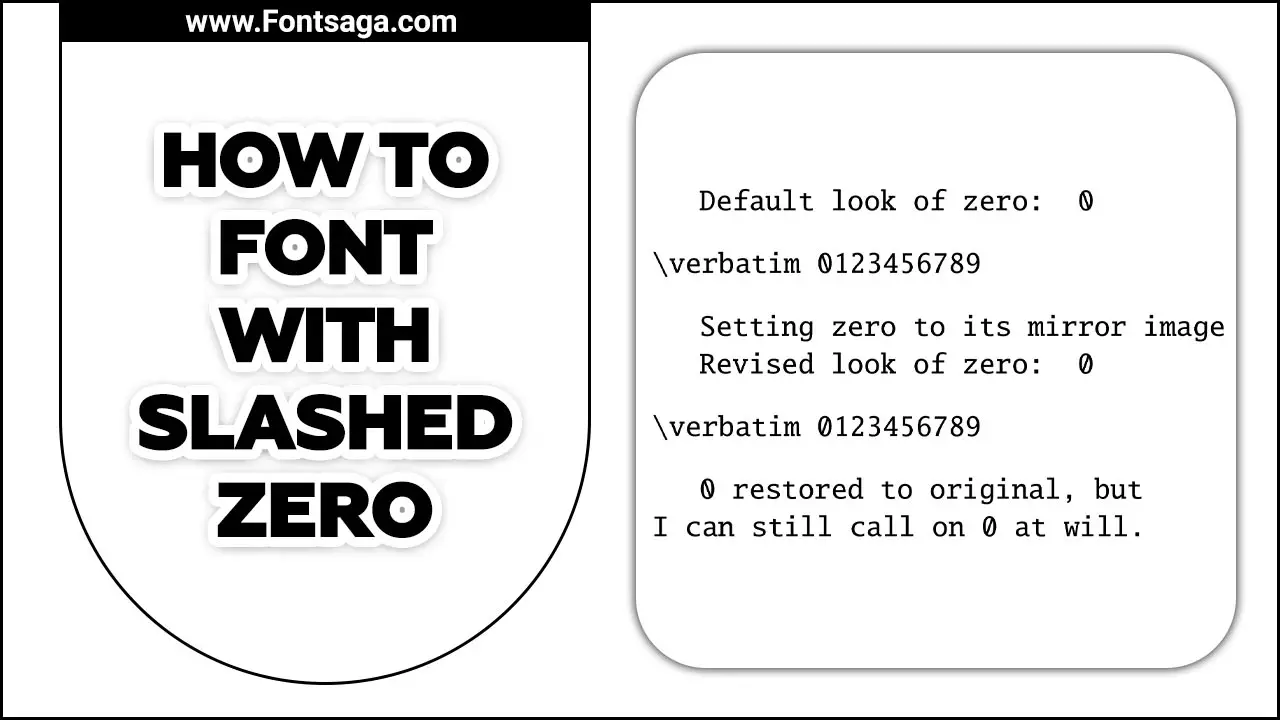
The Ultimate Guide To Font With Slashed Zero Zero In Style
Our intranet web pages need to clearly disambiguate between the letter o and the number zero. Is there a screen+printer font. When ever character matters (code development, etc.), there is a need for a font that meets the following: In indesign, follow aman's advice and use the opentype. The code should resolve itself into a slashed zero.
Linkin Park vs. Jay Z Numb/Encore (Slashed Zero Edit) YouTube
Our intranet web pages need to clearly disambiguate between the letter o and the number zero. The code should resolve itself into a slashed zero. When ever character matters (code development, etc.), there is a need for a font that meets the following: In indesign, follow aman's advice and use the opentype. Is there a screen+printer font.
Top 105+ Pictures How To Make A Forward Slash On Keyboard Excellent
In indesign, follow aman's advice and use the opentype. The code should resolve itself into a slashed zero. When ever character matters (code development, etc.), there is a need for a font that meets the following: Our intranet web pages need to clearly disambiguate between the letter o and the number zero. Is there a screen+printer font.
When Ever Character Matters (Code Development, Etc.), There Is A Need For A Font That Meets The Following:
Is there a screen+printer font. Our intranet web pages need to clearly disambiguate between the letter o and the number zero. The code should resolve itself into a slashed zero. In indesign, follow aman's advice and use the opentype.