Shopify Grid Columns
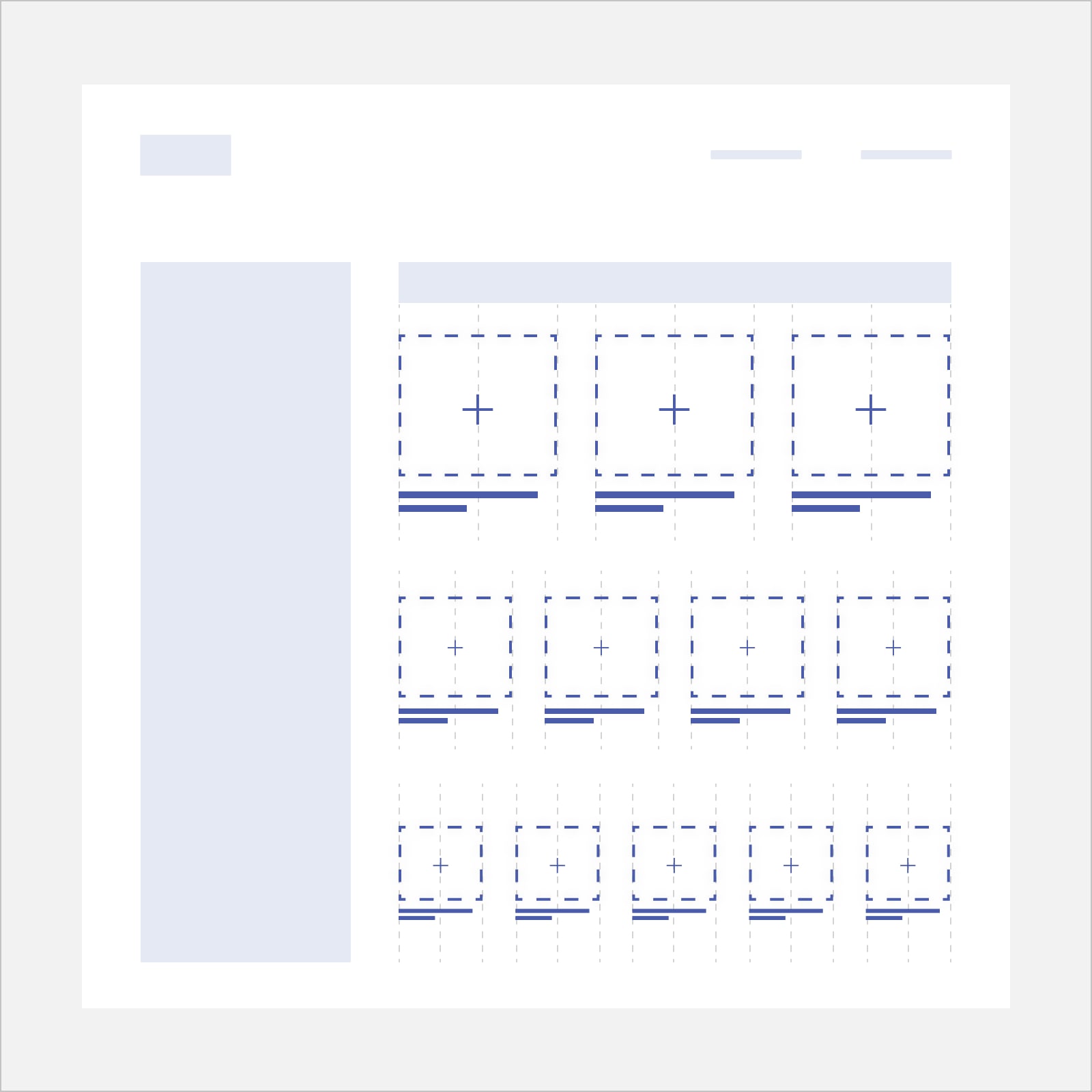
Shopify Grid Columns - In this article, you will learn the best practices to create a grid layout for your shopify sections and blocks and how to use free easy content. Use to create a two column layout that wraps at a breakpoint and aligns to a twelve column grid. Essential grid gives you a great deal of flexibility when designing the layout of your grids. { [breakpoint in 'xs' | 'sm' | 'md' | 'lg' |. I'm looking to achieve the grid layout (seen below). Unfortunately, the theme i'm using does not have a section for this, so i've. In this guide will be stepping through the core tools.
I'm looking to achieve the grid layout (seen below). { [breakpoint in 'xs' | 'sm' | 'md' | 'lg' |. In this article, you will learn the best practices to create a grid layout for your shopify sections and blocks and how to use free easy content. Essential grid gives you a great deal of flexibility when designing the layout of your grids. Unfortunately, the theme i'm using does not have a section for this, so i've. In this guide will be stepping through the core tools. Use to create a two column layout that wraps at a breakpoint and aligns to a twelve column grid.
Essential grid gives you a great deal of flexibility when designing the layout of your grids. Use to create a two column layout that wraps at a breakpoint and aligns to a twelve column grid. In this guide will be stepping through the core tools. { [breakpoint in 'xs' | 'sm' | 'md' | 'lg' |. In this article, you will learn the best practices to create a grid layout for your shopify sections and blocks and how to use free easy content. Unfortunately, the theme i'm using does not have a section for this, so i've. I'm looking to achieve the grid layout (seen below).
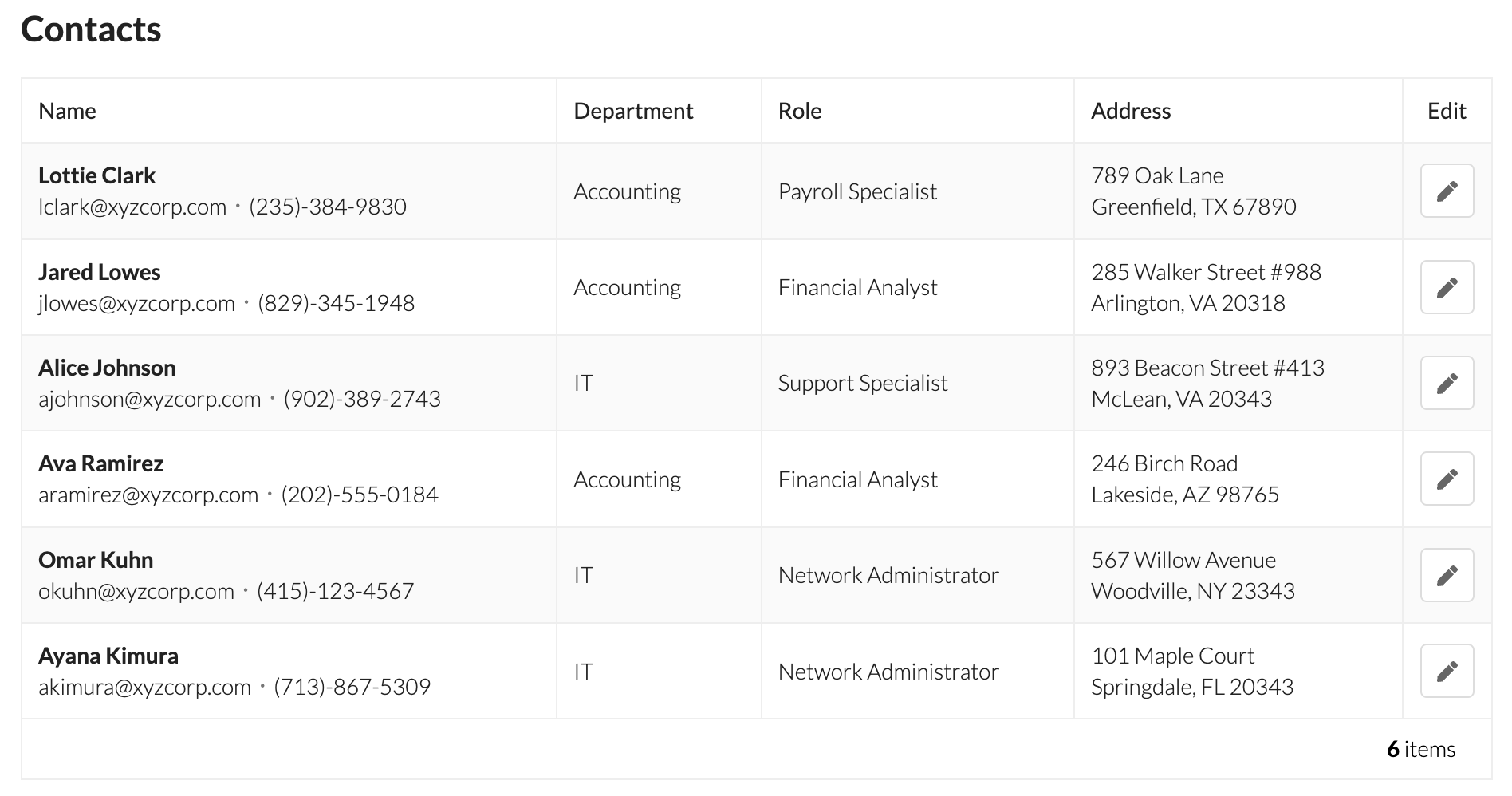
Custom Collection Grid in your Shopify store Small Tasks by SpurIT
In this article, you will learn the best practices to create a grid layout for your shopify sections and blocks and how to use free easy content. { [breakpoint in 'xs' | 'sm' | 'md' | 'lg' |. Unfortunately, the theme i'm using does not have a section for this, so i've. In this guide will be stepping through the.
Shopify Blog Templates 18 Best Templates in One Place
Unfortunately, the theme i'm using does not have a section for this, so i've. I'm looking to achieve the grid layout (seen below). Use to create a two column layout that wraps at a breakpoint and aligns to a twelve column grid. { [breakpoint in 'xs' | 'sm' | 'md' | 'lg' |. In this guide will be stepping through.
10 Simple CSS Column Layouts to Build in 2021 · DevPractical
Essential grid gives you a great deal of flexibility when designing the layout of your grids. In this guide will be stepping through the core tools. Use to create a two column layout that wraps at a breakpoint and aligns to a twelve column grid. I'm looking to achieve the grid layout (seen below). Unfortunately, the theme i'm using does.
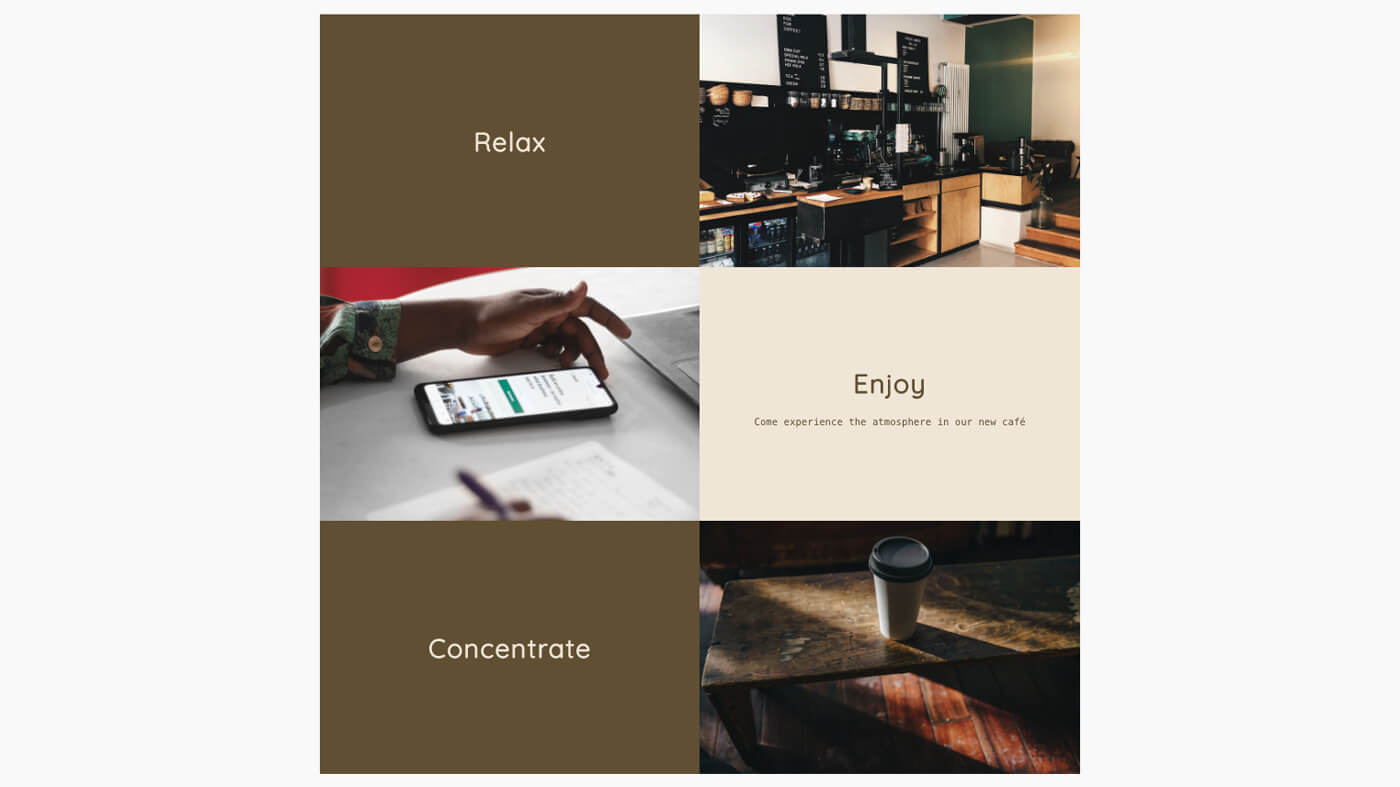
Info Grid section template for your Shopify store qwiqode Theme
{ [breakpoint in 'xs' | 'sm' | 'md' | 'lg' |. In this guide will be stepping through the core tools. Unfortunately, the theme i'm using does not have a section for this, so i've. I'm looking to achieve the grid layout (seen below). In this article, you will learn the best practices to create a grid layout for your.
FREE Responsive Columns Plugin GM Adaptive CSS Grid Columns
Use to create a two column layout that wraps at a breakpoint and aligns to a twelve column grid. I'm looking to achieve the grid layout (seen below). { [breakpoint in 'xs' | 'sm' | 'md' | 'lg' |. In this guide will be stepping through the core tools. In this article, you will learn the best practices to create.
Shopify Blog Templates 18 Best Templates in One Place
I'm looking to achieve the grid layout (seen below). In this guide will be stepping through the core tools. In this article, you will learn the best practices to create a grid layout for your shopify sections and blocks and how to use free easy content. Unfortunately, the theme i'm using does not have a section for this, so i've..
Info Grid section template for your Shopify store qwiqode Theme
{ [breakpoint in 'xs' | 'sm' | 'md' | 'lg' |. In this guide will be stepping through the core tools. Use to create a two column layout that wraps at a breakpoint and aligns to a twelve column grid. In this article, you will learn the best practices to create a grid layout for your shopify sections and blocks.
alttext
Use to create a two column layout that wraps at a breakpoint and aligns to a twelve column grid. Essential grid gives you a great deal of flexibility when designing the layout of your grids. In this article, you will learn the best practices to create a grid layout for your shopify sections and blocks and how to use free.
How to Configure Shopify Blog Design?
Use to create a two column layout that wraps at a breakpoint and aligns to a twelve column grid. Essential grid gives you a great deal of flexibility when designing the layout of your grids. In this guide will be stepping through the core tools. Unfortunately, the theme i'm using does not have a section for this, so i've. {.
Info Grid section template for your Shopify store qwiqode Theme
In this guide will be stepping through the core tools. In this article, you will learn the best practices to create a grid layout for your shopify sections and blocks and how to use free easy content. I'm looking to achieve the grid layout (seen below). { [breakpoint in 'xs' | 'sm' | 'md' | 'lg' |. Use to create.
In This Guide Will Be Stepping Through The Core Tools.
In this article, you will learn the best practices to create a grid layout for your shopify sections and blocks and how to use free easy content. Essential grid gives you a great deal of flexibility when designing the layout of your grids. { [breakpoint in 'xs' | 'sm' | 'md' | 'lg' |. I'm looking to achieve the grid layout (seen below).
Unfortunately, The Theme I'm Using Does Not Have A Section For This, So I've.
Use to create a two column layout that wraps at a breakpoint and aligns to a twelve column grid.