React Js Submit Form
React Js Submit Form - This article discusses five ways to submit a form in reactjs. Const [name, setname] = usestate(''); In react hooks (16.8.0 and above), use the onsubmit handler and e.preventdefault(): Each method prepares an html form data object for submission.
Const [name, setname] = usestate(''); Each method prepares an html form data object for submission. This article discusses five ways to submit a form in reactjs. In react hooks (16.8.0 and above), use the onsubmit handler and e.preventdefault():
In react hooks (16.8.0 and above), use the onsubmit handler and e.preventdefault(): Each method prepares an html form data object for submission. This article discusses five ways to submit a form in reactjs. Const [name, setname] = usestate('');
BlazingFast and Dynamic Websites with React JS Development
In react hooks (16.8.0 and above), use the onsubmit handler and e.preventdefault(): Const [name, setname] = usestate(''); This article discusses five ways to submit a form in reactjs. Each method prepares an html form data object for submission.
React JS Form Validation Axios User Registration Form Submit
Const [name, setname] = usestate(''); In react hooks (16.8.0 and above), use the onsubmit handler and e.preventdefault(): This article discusses five ways to submit a form in reactjs. Each method prepares an html form data object for submission.
[React.js] form submit 시 input 초기화하기 비버그램
This article discusses five ways to submit a form in reactjs. Const [name, setname] = usestate(''); In react hooks (16.8.0 and above), use the onsubmit handler and e.preventdefault(): Each method prepares an html form data object for submission.
Crear un formulario de contacto en React Fácil WebPro
Each method prepares an html form data object for submission. This article discusses five ways to submit a form in reactjs. Const [name, setname] = usestate(''); In react hooks (16.8.0 and above), use the onsubmit handler and e.preventdefault():
Post Form Data and Disable Submit Button in React js YouTube
In react hooks (16.8.0 and above), use the onsubmit handler and e.preventdefault(): Each method prepares an html form data object for submission. This article discusses five ways to submit a form in reactjs. Const [name, setname] = usestate('');
React Js Technisia
Const [name, setname] = usestate(''); This article discusses five ways to submit a form in reactjs. In react hooks (16.8.0 and above), use the onsubmit handler and e.preventdefault(): Each method prepares an html form data object for submission.
How to submit form in React.js?
This article discusses five ways to submit a form in reactjs. In react hooks (16.8.0 and above), use the onsubmit handler and e.preventdefault(): Const [name, setname] = usestate(''); Each method prepares an html form data object for submission.
Forms in React Native, The right way
In react hooks (16.8.0 and above), use the onsubmit handler and e.preventdefault(): Const [name, setname] = usestate(''); Each method prepares an html form data object for submission. This article discusses five ways to submit a form in reactjs.
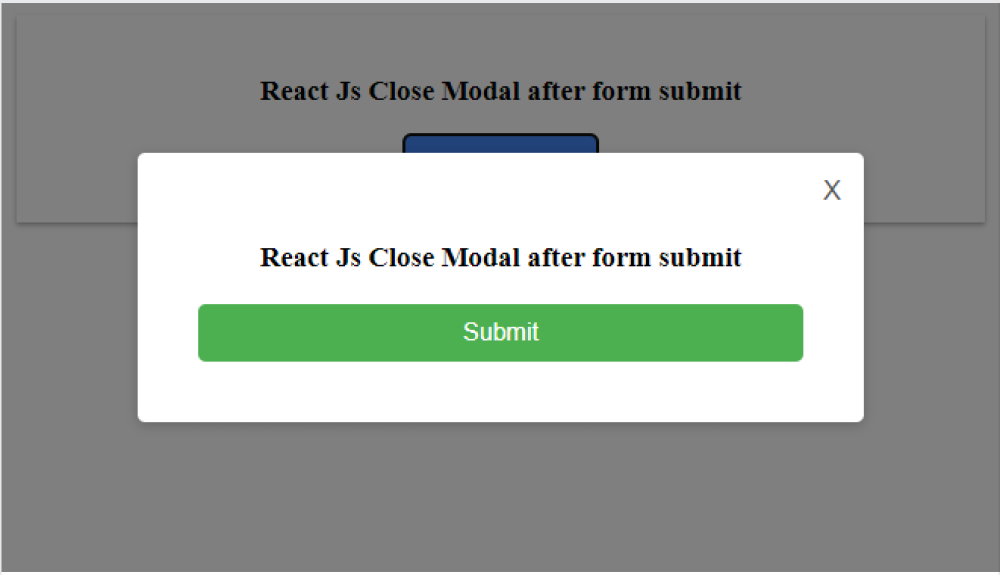
React Close Modal After Submit or After 5 Second
In react hooks (16.8.0 and above), use the onsubmit handler and e.preventdefault(): Const [name, setname] = usestate(''); Each method prepares an html form data object for submission. This article discusses five ways to submit a form in reactjs.
This Article Discusses Five Ways To Submit A Form In Reactjs.
Const [name, setname] = usestate(''); In react hooks (16.8.0 and above), use the onsubmit handler and e.preventdefault(): Each method prepares an html form data object for submission.


![[React.js] form submit 시 input 초기화하기 비버그램](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https:%2F%2Fblog.kakaocdn.net%2Fdn%2F6PP9o%2FbtsisSp9x7W%2FJOLyFIB0tbuqKKTyR1PJ81%2Fimg.png)