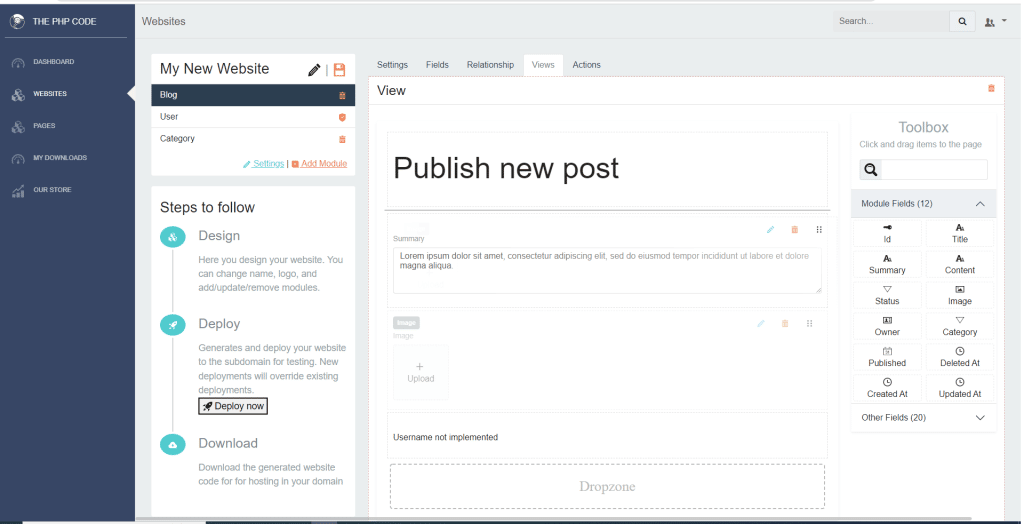
React Drag And Drop Form Builder
React Drag And Drop Form Builder - It includes 4 groups of elements (containers, collections, controls,. A modular toolkit for building drag & drop interfaces. Use hooks to turn your components into draggable elements and droppable areas with just a few. Formbuilder offers a wide range of features to create forms of any complexity.
Formbuilder offers a wide range of features to create forms of any complexity. A modular toolkit for building drag & drop interfaces. Use hooks to turn your components into draggable elements and droppable areas with just a few. It includes 4 groups of elements (containers, collections, controls,.
Use hooks to turn your components into draggable elements and droppable areas with just a few. It includes 4 groups of elements (containers, collections, controls,. Formbuilder offers a wide range of features to create forms of any complexity. A modular toolkit for building drag & drop interfaces.
React Drag And Drop Tutorial ReactDND Made Simple
It includes 4 groups of elements (containers, collections, controls,. Use hooks to turn your components into draggable elements and droppable areas with just a few. A modular toolkit for building drag & drop interfaces. Formbuilder offers a wide range of features to create forms of any complexity.
GitHub saravananangu/reactdragdropformbuilder is used for build
Use hooks to turn your components into draggable elements and droppable areas with just a few. It includes 4 groups of elements (containers, collections, controls,. A modular toolkit for building drag & drop interfaces. Formbuilder offers a wide range of features to create forms of any complexity.
Optimajet Drag and Drop Form Builder Library for React
Formbuilder offers a wide range of features to create forms of any complexity. A modular toolkit for building drag & drop interfaces. Use hooks to turn your components into draggable elements and droppable areas with just a few. It includes 4 groups of elements (containers, collections, controls,.
React Form Builder with Drag & Drop Components Demo 1 YouTube
Formbuilder offers a wide range of features to create forms of any complexity. A modular toolkit for building drag & drop interfaces. Use hooks to turn your components into draggable elements and droppable areas with just a few. It includes 4 groups of elements (containers, collections, controls,.
reactdragdropformbuilder Codesandbox
Formbuilder offers a wide range of features to create forms of any complexity. Use hooks to turn your components into draggable elements and droppable areas with just a few. It includes 4 groups of elements (containers, collections, controls,. A modular toolkit for building drag & drop interfaces.
Formium Headless Form Builder For Developers
It includes 4 groups of elements (containers, collections, controls,. Formbuilder offers a wide range of features to create forms of any complexity. A modular toolkit for building drag & drop interfaces. Use hooks to turn your components into draggable elements and droppable areas with just a few.
npmreactformbuilder2 Skypack
Use hooks to turn your components into draggable elements and droppable areas with just a few. It includes 4 groups of elements (containers, collections, controls,. Formbuilder offers a wide range of features to create forms of any complexity. A modular toolkit for building drag & drop interfaces.
Drag and Drop REACT FORM BUILDER Develop FrontEnd with ease YouTube
Use hooks to turn your components into draggable elements and droppable areas with just a few. It includes 4 groups of elements (containers, collections, controls,. Formbuilder offers a wide range of features to create forms of any complexity. A modular toolkit for building drag & drop interfaces.
Implement form builder with React JS Drag and Drop (DnD) Full Stack
A modular toolkit for building drag & drop interfaces. It includes 4 groups of elements (containers, collections, controls,. Formbuilder offers a wide range of features to create forms of any complexity. Use hooks to turn your components into draggable elements and droppable areas with just a few.
npmreactformbuilder2 Skypack
Formbuilder offers a wide range of features to create forms of any complexity. A modular toolkit for building drag & drop interfaces. It includes 4 groups of elements (containers, collections, controls,. Use hooks to turn your components into draggable elements and droppable areas with just a few.
A Modular Toolkit For Building Drag & Drop Interfaces.
Formbuilder offers a wide range of features to create forms of any complexity. Use hooks to turn your components into draggable elements and droppable areas with just a few. It includes 4 groups of elements (containers, collections, controls,.