How To Style A Form Css
How To Style A Form Css - There are many css properties available which can be used to create and style html. We will learn how to style the form elements like input, textarea, select, radio,. In this tutorial, you will learn about various ways of styling. Learn how to create a responsive form with css. Css provides many ways to set the style. Resize the browser window to see the effect (the labels and inputs will stack on top of each other. In this tutorial, we will look at how to style a form using css. A form is an interactive html element that collects user inputs on a webpage.
Resize the browser window to see the effect (the labels and inputs will stack on top of each other. Learn how to create a responsive form with css. In this tutorial, we will look at how to style a form using css. A form is an interactive html element that collects user inputs on a webpage. In this tutorial, you will learn about various ways of styling. There are many css properties available which can be used to create and style html. We will learn how to style the form elements like input, textarea, select, radio,. Css provides many ways to set the style.
There are many css properties available which can be used to create and style html. Css provides many ways to set the style. Learn how to create a responsive form with css. In this tutorial, you will learn about various ways of styling. Resize the browser window to see the effect (the labels and inputs will stack on top of each other. In this tutorial, we will look at how to style a form using css. A form is an interactive html element that collects user inputs on a webpage. We will learn how to style the form elements like input, textarea, select, radio,.
Great HTML and CSS Forms You Can Use (49 Templates)
A form is an interactive html element that collects user inputs on a webpage. There are many css properties available which can be used to create and style html. In this tutorial, we will look at how to style a form using css. In this tutorial, you will learn about various ways of styling. Css provides many ways to set.
Form Styling with HTML/CSS3 FormGet
In this tutorial, we will look at how to style a form using css. Resize the browser window to see the effect (the labels and inputs will stack on top of each other. There are many css properties available which can be used to create and style html. We will learn how to style the form elements like input, textarea,.
36 Most Beautiful CSS Forms Designed By Top Designers In 2022
A form is an interactive html element that collects user inputs on a webpage. There are many css properties available which can be used to create and style html. In this tutorial, you will learn about various ways of styling. Learn how to create a responsive form with css. Css provides many ways to set the style.
Form Css Template 52+ Koleksi Gambar
Resize the browser window to see the effect (the labels and inputs will stack on top of each other. We will learn how to style the form elements like input, textarea, select, radio,. A form is an interactive html element that collects user inputs on a webpage. Css provides many ways to set the style. In this tutorial, we will.
How To Style Common Form Elements with CSS DigitalOcean
In this tutorial, you will learn about various ways of styling. Learn how to create a responsive form with css. Resize the browser window to see the effect (the labels and inputs will stack on top of each other. We will learn how to style the form elements like input, textarea, select, radio,. In this tutorial, we will look at.
36 Most Beautiful CSS Forms Designed By Top Designers In 2021
In this tutorial, we will look at how to style a form using css. A form is an interactive html element that collects user inputs on a webpage. Learn how to create a responsive form with css. There are many css properties available which can be used to create and style html. In this tutorial, you will learn about various.
36 Most Beautiful CSS Forms Designed By Top Designers In 2022
A form is an interactive html element that collects user inputs on a webpage. In this tutorial, you will learn about various ways of styling. Css provides many ways to set the style. Resize the browser window to see the effect (the labels and inputs will stack on top of each other. We will learn how to style the form.
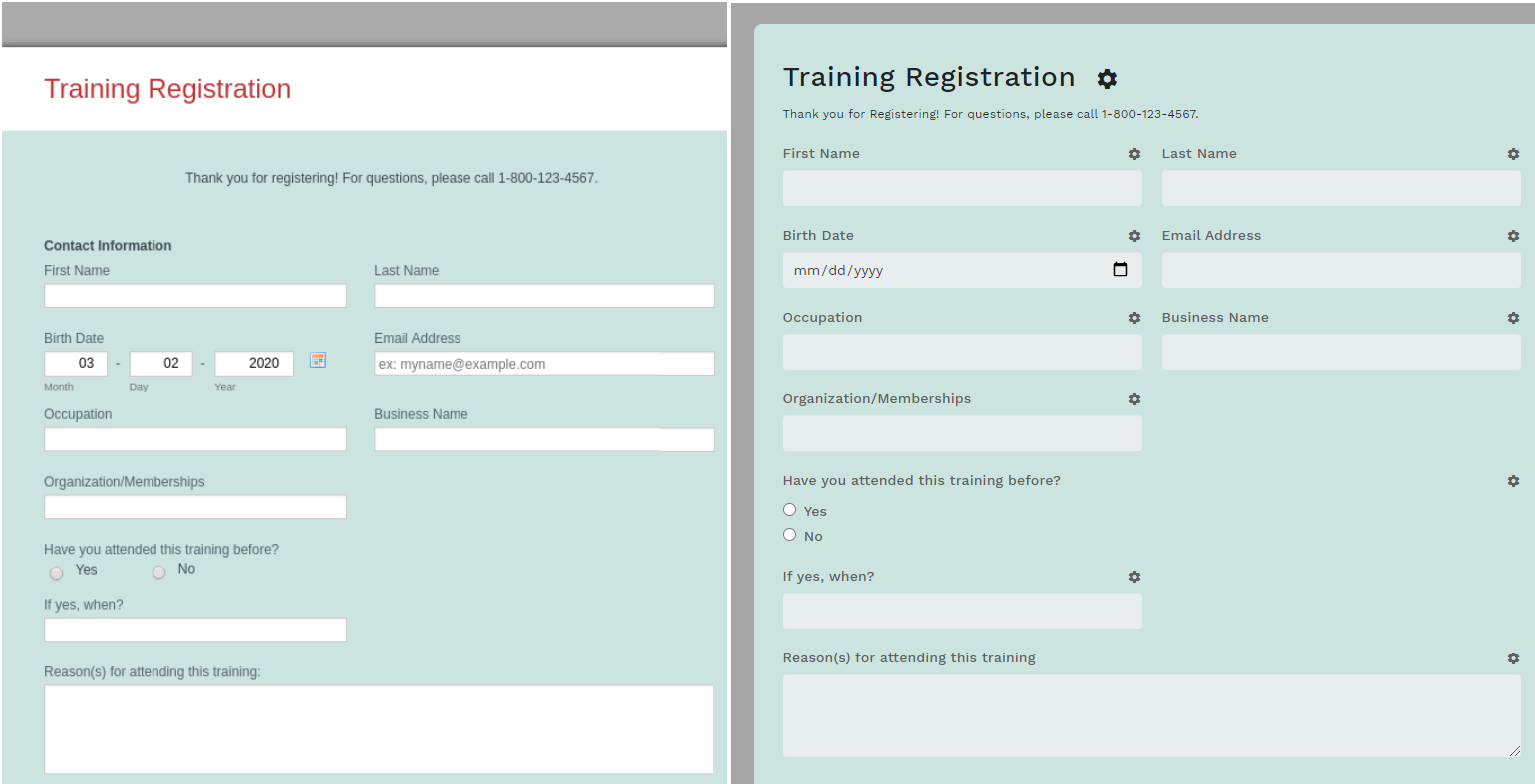
How to modify styles using css in a Google Form
Resize the browser window to see the effect (the labels and inputs will stack on top of each other. There are many css properties available which can be used to create and style html. A form is an interactive html element that collects user inputs on a webpage. In this tutorial, you will learn about various ways of styling. Css.
Form Styling with HTML/CSS3 FormGet
Learn how to create a responsive form with css. There are many css properties available which can be used to create and style html. In this tutorial, we will look at how to style a form using css. We will learn how to style the form elements like input, textarea, select, radio,. Resize the browser window to see the effect.
33 Most Beautiful CSS Forms Designed By Top Designers In 2020
In this tutorial, you will learn about various ways of styling. There are many css properties available which can be used to create and style html. A form is an interactive html element that collects user inputs on a webpage. In this tutorial, we will look at how to style a form using css. Learn how to create a responsive.
Css Provides Many Ways To Set The Style.
Learn how to create a responsive form with css. We will learn how to style the form elements like input, textarea, select, radio,. A form is an interactive html element that collects user inputs on a webpage. In this tutorial, we will look at how to style a form using css.
There Are Many Css Properties Available Which Can Be Used To Create And Style Html.
Resize the browser window to see the effect (the labels and inputs will stack on top of each other. In this tutorial, you will learn about various ways of styling.