How To Prevent Form Submit On Enter Key Press
How To Prevent Form Submit On Enter Key Press - This is true even if the button is hidden with. The first in the form will be activated on pressing enter. The iskeypressed function checks if the pressed key was enter and event.preventdefault() hinders the form from. In this article, we will learn how to disable the form submit behavior with the press of enter button using jquery, and its element.
In this article, we will learn how to disable the form submit behavior with the press of enter button using jquery, and its element. This is true even if the button is hidden with. The first in the form will be activated on pressing enter. The iskeypressed function checks if the pressed key was enter and event.preventdefault() hinders the form from.
The iskeypressed function checks if the pressed key was enter and event.preventdefault() hinders the form from. In this article, we will learn how to disable the form submit behavior with the press of enter button using jquery, and its element. This is true even if the button is hidden with. The first in the form will be activated on pressing enter.
Php Prevent Form Submit Refresh? The 25 Detailed Answer
The iskeypressed function checks if the pressed key was enter and event.preventdefault() hinders the form from. This is true even if the button is hidden with. In this article, we will learn how to disable the form submit behavior with the press of enter button using jquery, and its element. The first in the form will be activated on pressing.
How to prevent default behaviour of HTML form in Vue.js? CompileTab
In this article, we will learn how to disable the form submit behavior with the press of enter button using jquery, and its element. The first in the form will be activated on pressing enter. The iskeypressed function checks if the pressed key was enter and event.preventdefault() hinders the form from. This is true even if the button is hidden.
Prevent Default Form Submit? The 9 New Answer
This is true even if the button is hidden with. The iskeypressed function checks if the pressed key was enter and event.preventdefault() hinders the form from. In this article, we will learn how to disable the form submit behavior with the press of enter button using jquery, and its element. The first in the form will be activated on pressing.
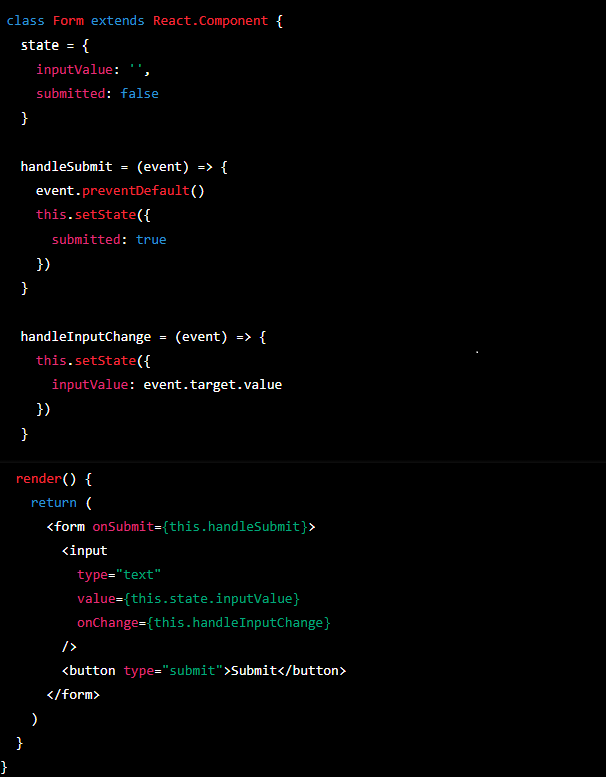
React Form Submit Prevent Default? 5 Most Correct Answers
In this article, we will learn how to disable the form submit behavior with the press of enter button using jquery, and its element. The first in the form will be activated on pressing enter. This is true even if the button is hidden with. The iskeypressed function checks if the pressed key was enter and event.preventdefault() hinders the form.
JavaScript Prevent Form Submit Until Validation — CodeHim
In this article, we will learn how to disable the form submit behavior with the press of enter button using jquery, and its element. The iskeypressed function checks if the pressed key was enter and event.preventdefault() hinders the form from. The first in the form will be activated on pressing enter. This is true even if the button is hidden.
Solved disable enter submit in HTML SourceTrail
The first in the form will be activated on pressing enter. This is true even if the button is hidden with. The iskeypressed function checks if the pressed key was enter and event.preventdefault() hinders the form from. In this article, we will learn how to disable the form submit behavior with the press of enter button using jquery, and its.
complicații curățător client prevent default form submit react ţiglă
This is true even if the button is hidden with. The first in the form will be activated on pressing enter. The iskeypressed function checks if the pressed key was enter and event.preventdefault() hinders the form from. In this article, we will learn how to disable the form submit behavior with the press of enter button using jquery, and its.
complicații curățător client prevent default form submit react ţiglă
This is true even if the button is hidden with. In this article, we will learn how to disable the form submit behavior with the press of enter button using jquery, and its element. The iskeypressed function checks if the pressed key was enter and event.preventdefault() hinders the form from. The first in the form will be activated on pressing.
ChatGPT Enter Key not working,can't press Enter Key to submit.press
This is true even if the button is hidden with. In this article, we will learn how to disable the form submit behavior with the press of enter button using jquery, and its element. The first in the form will be activated on pressing enter. The iskeypressed function checks if the pressed key was enter and event.preventdefault() hinders the form.
reactjs Redux Form 7.4.2 , How to prevent form submit on component
In this article, we will learn how to disable the form submit behavior with the press of enter button using jquery, and its element. The iskeypressed function checks if the pressed key was enter and event.preventdefault() hinders the form from. The first in the form will be activated on pressing enter. This is true even if the button is hidden.
The Iskeypressed Function Checks If The Pressed Key Was Enter And Event.preventdefault() Hinders The Form From.
The first in the form will be activated on pressing enter. This is true even if the button is hidden with. In this article, we will learn how to disable the form submit behavior with the press of enter button using jquery, and its element.