How To Edit Page Size In Canva
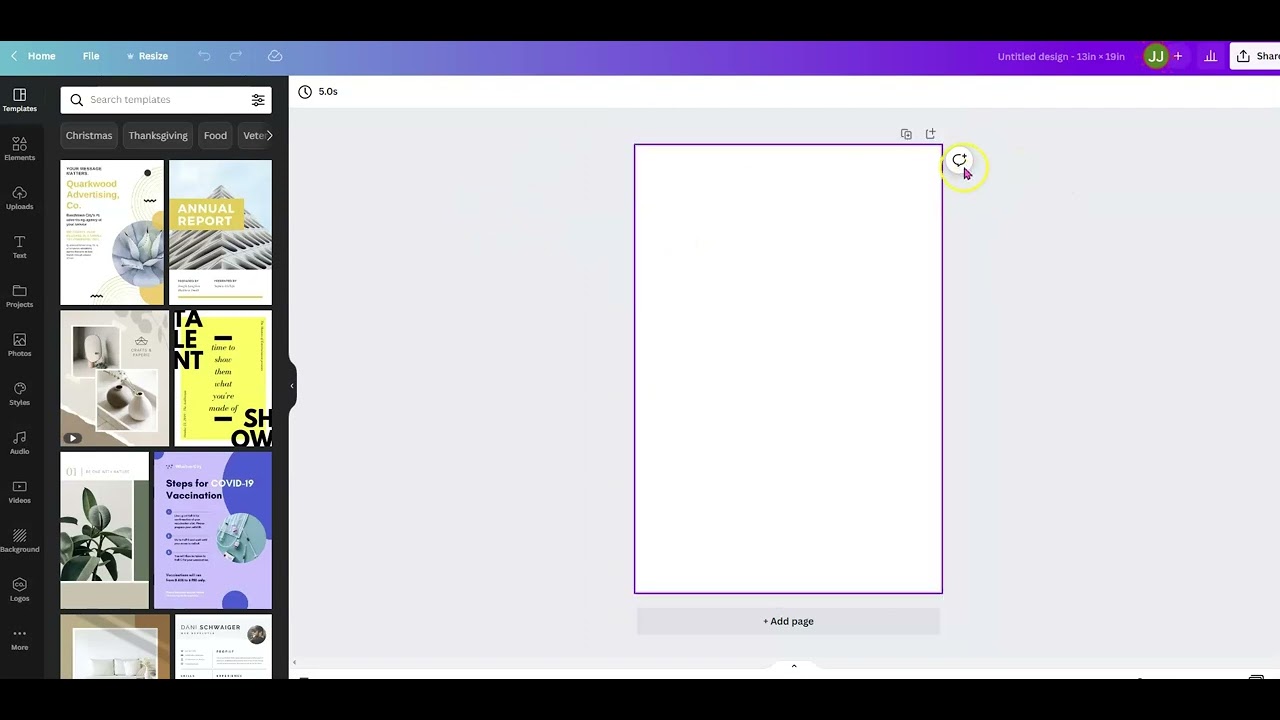
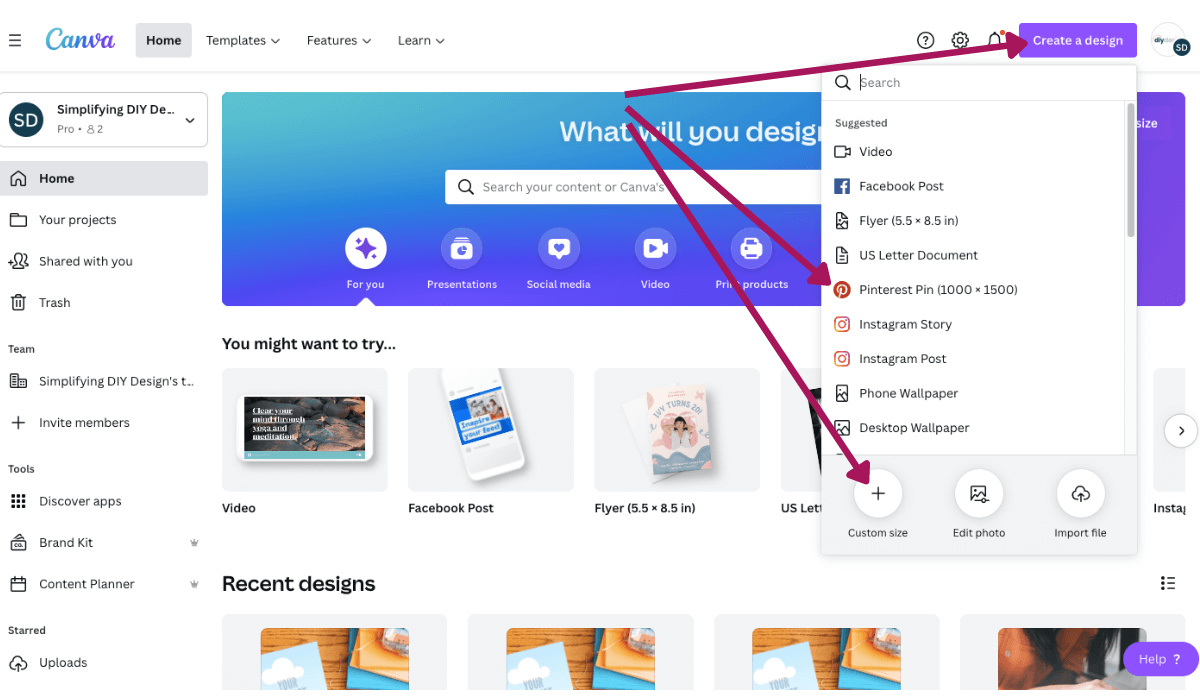
How To Edit Page Size In Canva - Changing page size in canva is a simple and intuitive process. With just a few clicks, users can easily adjust their design. Changing the paper size in canva can seem tricky at first, but it’s actually quite simple. By following the steps outlined in this article, you can easily. Open your canva design and click on the page dropdown menu located at the top left corner of the editor.
Changing page size in canva is a simple and intuitive process. Changing the paper size in canva can seem tricky at first, but it’s actually quite simple. By following the steps outlined in this article, you can easily. With just a few clicks, users can easily adjust their design. Open your canva design and click on the page dropdown menu located at the top left corner of the editor.
Open your canva design and click on the page dropdown menu located at the top left corner of the editor. Changing page size in canva is a simple and intuitive process. With just a few clicks, users can easily adjust their design. By following the steps outlined in this article, you can easily. Changing the paper size in canva can seem tricky at first, but it’s actually quite simple.
Tutorial Membuat Poster Infografis di Aplikasi Canva YouTube
Changing the paper size in canva can seem tricky at first, but it’s actually quite simple. Changing page size in canva is a simple and intuitive process. Open your canva design and click on the page dropdown menu located at the top left corner of the editor. By following the steps outlined in this article, you can easily. With just.
How to change your canvas size in Canva YouTube
Open your canva design and click on the page dropdown menu located at the top left corner of the editor. Changing the paper size in canva can seem tricky at first, but it’s actually quite simple. Changing page size in canva is a simple and intuitive process. With just a few clicks, users can easily adjust their design. By following.
How to Resize Image in Canva on Mobile and PC TechWiser
Changing the paper size in canva can seem tricky at first, but it’s actually quite simple. Changing page size in canva is a simple and intuitive process. By following the steps outlined in this article, you can easily. Open your canva design and click on the page dropdown menu located at the top left corner of the editor. With just.
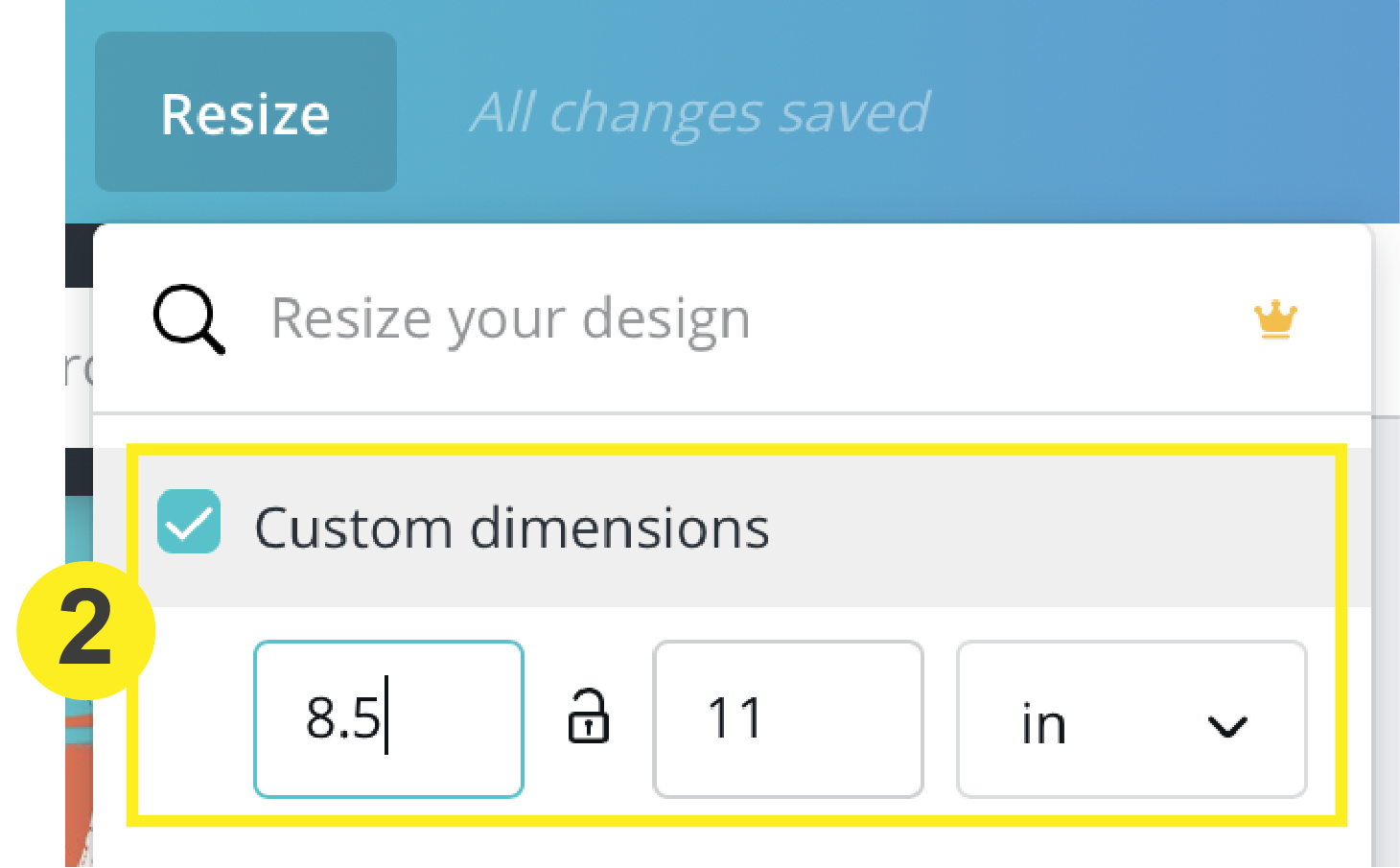
How To Change Size Of Canva Template
Open your canva design and click on the page dropdown menu located at the top left corner of the editor. Changing page size in canva is a simple and intuitive process. By following the steps outlined in this article, you can easily. With just a few clicks, users can easily adjust their design. Changing the paper size in canva can.
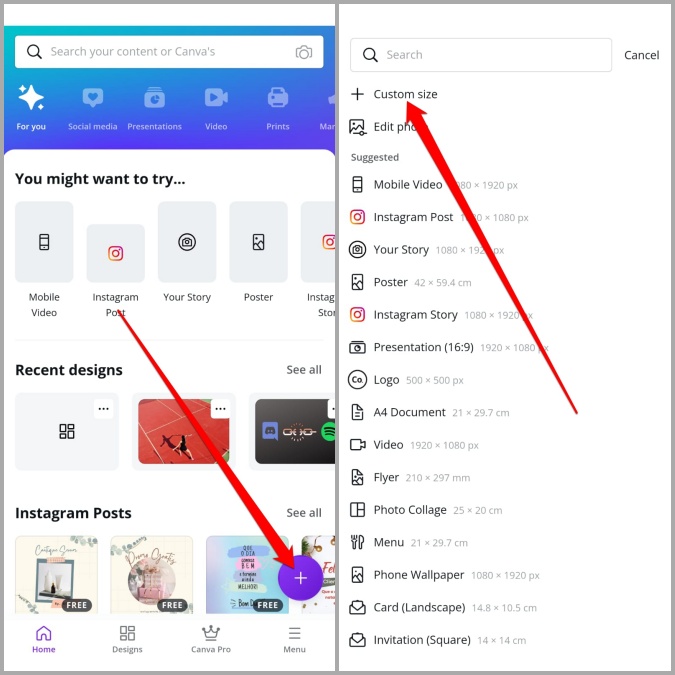
How Do I Change My Canva to A4?
With just a few clicks, users can easily adjust their design. By following the steps outlined in this article, you can easily. Changing page size in canva is a simple and intuitive process. Open your canva design and click on the page dropdown menu located at the top left corner of the editor. Changing the paper size in canva can.
How To Change Size Of Canva Template
Open your canva design and click on the page dropdown menu located at the top left corner of the editor. With just a few clicks, users can easily adjust their design. By following the steps outlined in this article, you can easily. Changing the paper size in canva can seem tricky at first, but it’s actually quite simple. Changing page.
How Do I Change My Canva to A4?
With just a few clicks, users can easily adjust their design. By following the steps outlined in this article, you can easily. Changing the paper size in canva can seem tricky at first, but it’s actually quite simple. Changing page size in canva is a simple and intuitive process. Open your canva design and click on the page dropdown menu.
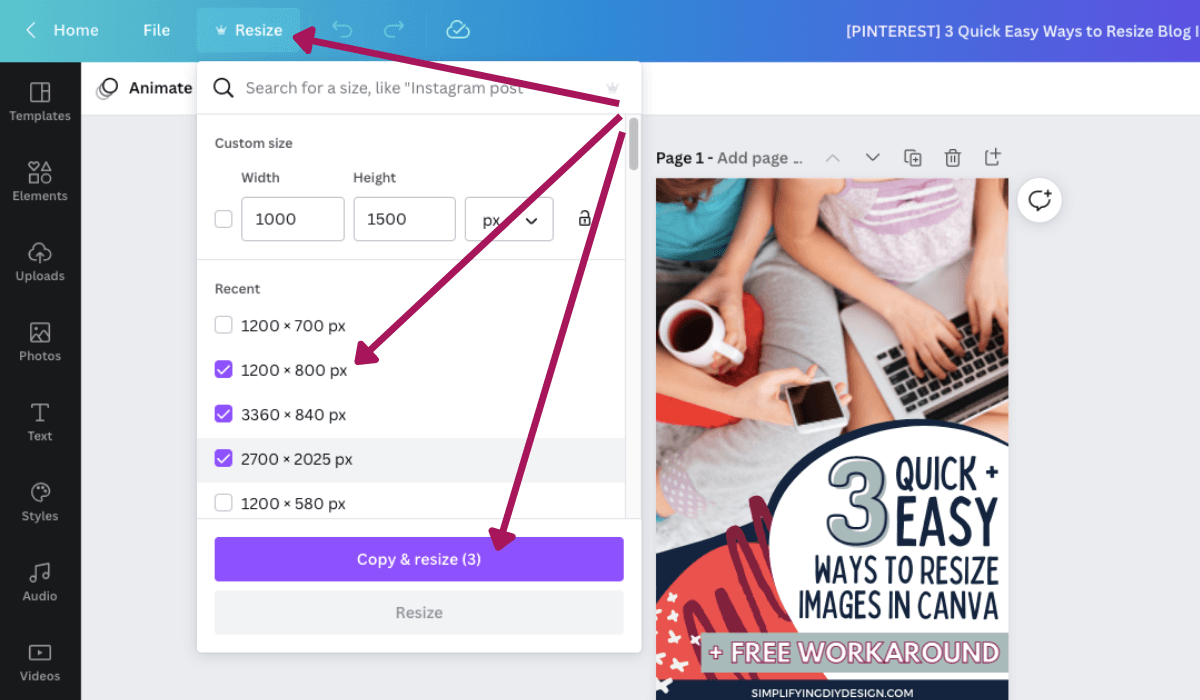
Canva How To Change Dimensions
With just a few clicks, users can easily adjust their design. By following the steps outlined in this article, you can easily. Changing the paper size in canva can seem tricky at first, but it’s actually quite simple. Changing page size in canva is a simple and intuitive process. Open your canva design and click on the page dropdown menu.
Can You Change The Size Of A Canva Template
With just a few clicks, users can easily adjust their design. Open your canva design and click on the page dropdown menu located at the top left corner of the editor. Changing the paper size in canva can seem tricky at first, but it’s actually quite simple. By following the steps outlined in this article, you can easily. Changing page.
Canva resize image without aspect ratio perydvd
Changing page size in canva is a simple and intuitive process. By following the steps outlined in this article, you can easily. Open your canva design and click on the page dropdown menu located at the top left corner of the editor. Changing the paper size in canva can seem tricky at first, but it’s actually quite simple. With just.
Open Your Canva Design And Click On The Page Dropdown Menu Located At The Top Left Corner Of The Editor.
With just a few clicks, users can easily adjust their design. By following the steps outlined in this article, you can easily. Changing the paper size in canva can seem tricky at first, but it’s actually quite simple. Changing page size in canva is a simple and intuitive process.