How Do I Add My Calendly Calendar To Framer
How Do I Add My Calendly Calendar To Framer - Click the plus icon to create a new component. In the insert menu, hover to forms, drag the. Replace the default code with your custom code, tailored for. If you're having trouble finding a widget or a special part in your text editor where you can add the embed code, you can try a different way to. Go to component → code in framer. Open up your framer website and navigate to where you want to embed your calendly calendar. This quick tutorial shows you how to integrate calendly with.
Go to component → code in framer. This quick tutorial shows you how to integrate calendly with. Open up your framer website and navigate to where you want to embed your calendly calendar. Click the plus icon to create a new component. If you're having trouble finding a widget or a special part in your text editor where you can add the embed code, you can try a different way to. Replace the default code with your custom code, tailored for. In the insert menu, hover to forms, drag the.
If you're having trouble finding a widget or a special part in your text editor where you can add the embed code, you can try a different way to. Click the plus icon to create a new component. Go to component → code in framer. This quick tutorial shows you how to integrate calendly with. Open up your framer website and navigate to where you want to embed your calendly calendar. Replace the default code with your custom code, tailored for. In the insert menu, hover to forms, drag the.
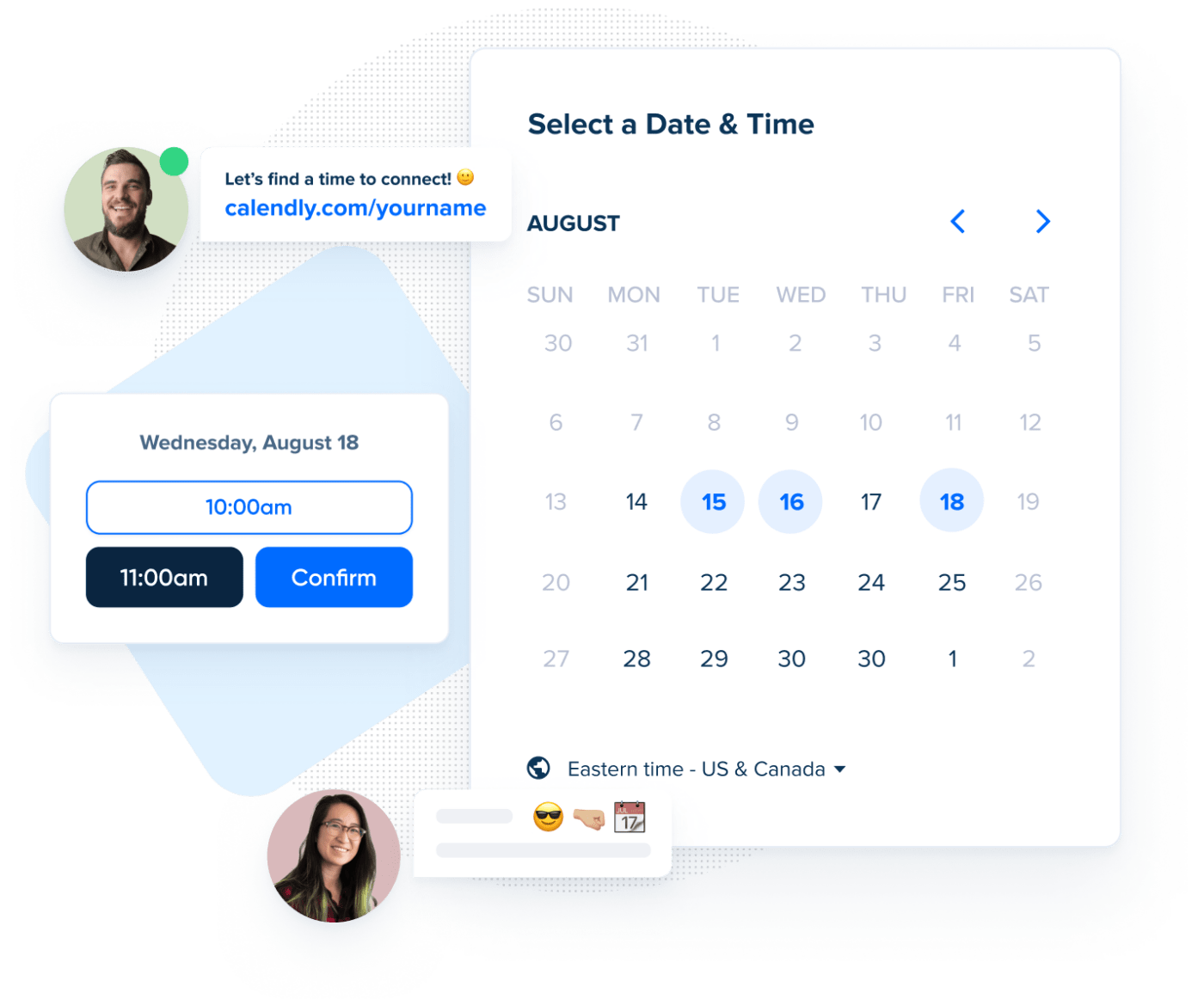
Calendar Connections Calendly
Open up your framer website and navigate to where you want to embed your calendly calendar. Click the plus icon to create a new component. If you're having trouble finding a widget or a special part in your text editor where you can add the embed code, you can try a different way to. Go to component → code in.
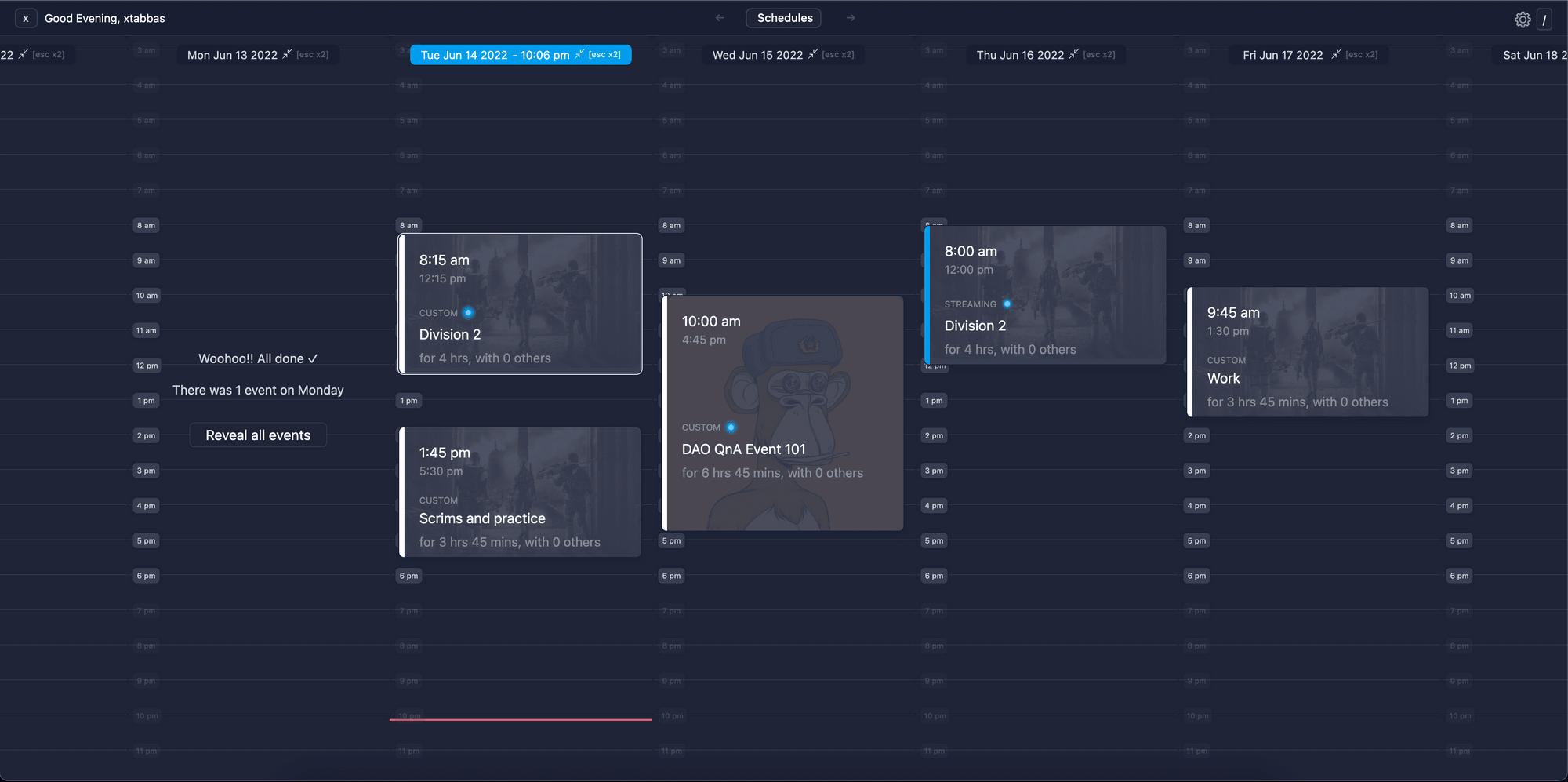
The calendar layer for Discord
This quick tutorial shows you how to integrate calendly with. Go to component → code in framer. If you're having trouble finding a widget or a special part in your text editor where you can add the embed code, you can try a different way to. Replace the default code with your custom code, tailored for. Open up your framer.
10 najlepszych aplikacji do udostępniania kalendarzy w celu połączenia
In the insert menu, hover to forms, drag the. Replace the default code with your custom code, tailored for. Open up your framer website and navigate to where you want to embed your calendly calendar. If you're having trouble finding a widget or a special part in your text editor where you can add the embed code, you can try.
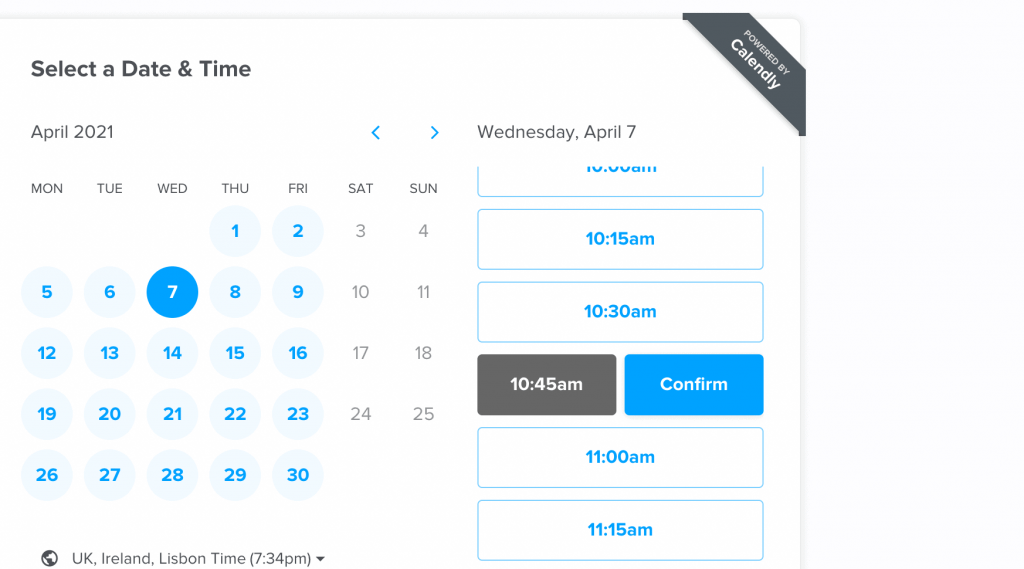
How to use Calendly to schedule important calls and automate your
Go to component → code in framer. Replace the default code with your custom code, tailored for. Click the plus icon to create a new component. This quick tutorial shows you how to integrate calendly with. Open up your framer website and navigate to where you want to embed your calendly calendar.
Handle your calendar in React with Calendly
Replace the default code with your custom code, tailored for. Open up your framer website and navigate to where you want to embed your calendly calendar. In the insert menu, hover to forms, drag the. If you're having trouble finding a widget or a special part in your text editor where you can add the embed code, you can try.
Connect Personal and Work calendars on Calendly by Omer Farooq Ahmed
Open up your framer website and navigate to where you want to embed your calendly calendar. If you're having trouble finding a widget or a special part in your text editor where you can add the embed code, you can try a different way to. Go to component → code in framer. Click the plus icon to create a new.
The Ultimate Guide to Calendly
If you're having trouble finding a widget or a special part in your text editor where you can add the embed code, you can try a different way to. This quick tutorial shows you how to integrate calendly with. Go to component → code in framer. Replace the default code with your custom code, tailored for. Open up your framer.
How To Add Calendly To Webflow
Open up your framer website and navigate to where you want to embed your calendly calendar. Click the plus icon to create a new component. Replace the default code with your custom code, tailored for. This quick tutorial shows you how to integrate calendly with. In the insert menu, hover to forms, drag the.
Calendar Overload? How To Manage Your Schedule With, 54 OFF
This quick tutorial shows you how to integrate calendly with. Open up your framer website and navigate to where you want to embed your calendly calendar. In the insert menu, hover to forms, drag the. Replace the default code with your custom code, tailored for. Go to component → code in framer.
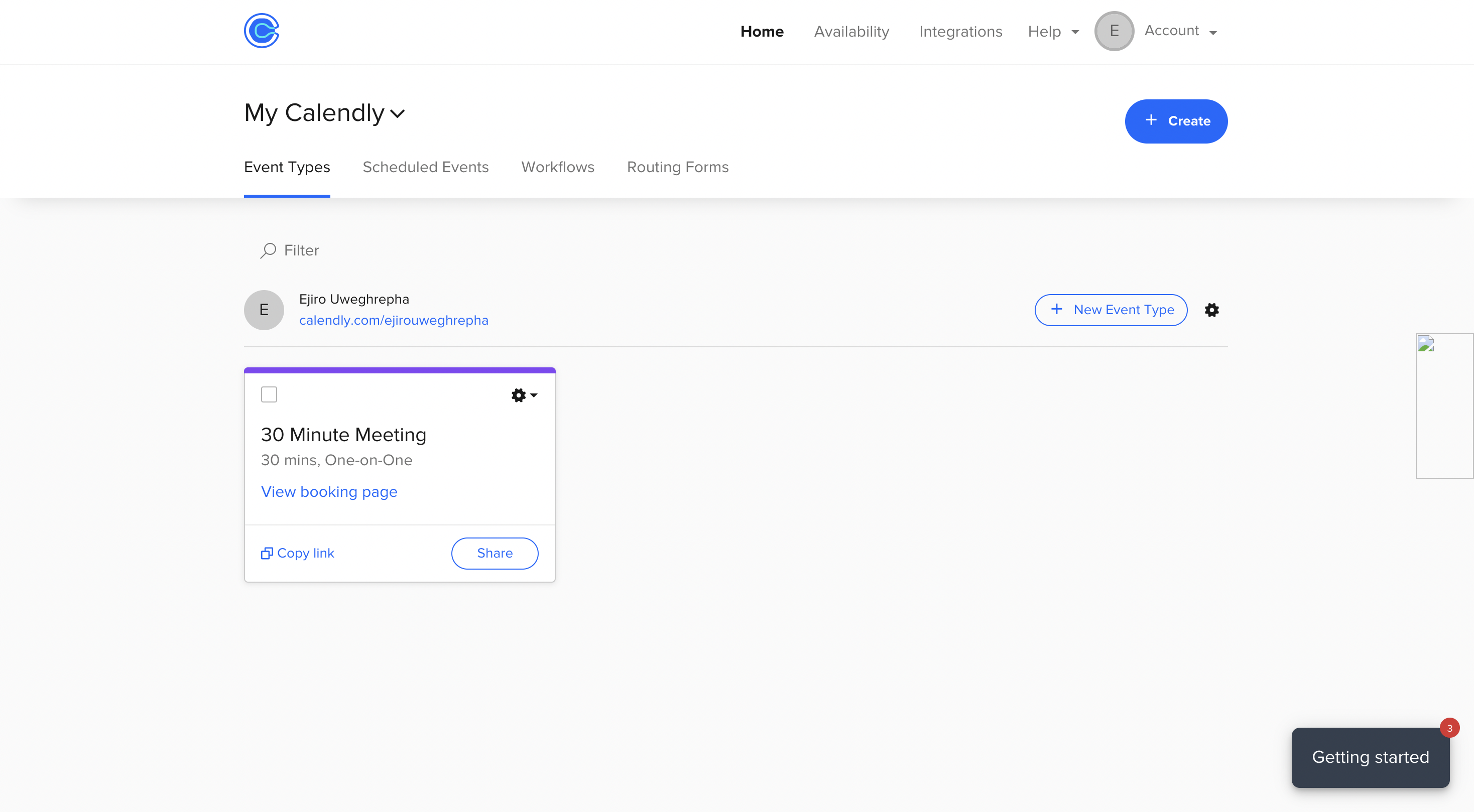
How Does Calendly Work? Simply Schedule Appointments
Open up your framer website and navigate to where you want to embed your calendly calendar. Go to component → code in framer. Replace the default code with your custom code, tailored for. In the insert menu, hover to forms, drag the. This quick tutorial shows you how to integrate calendly with.
Open Up Your Framer Website And Navigate To Where You Want To Embed Your Calendly Calendar.
Click the plus icon to create a new component. If you're having trouble finding a widget or a special part in your text editor where you can add the embed code, you can try a different way to. Replace the default code with your custom code, tailored for. This quick tutorial shows you how to integrate calendly with.
Go To Component → Code In Framer.
In the insert menu, hover to forms, drag the.