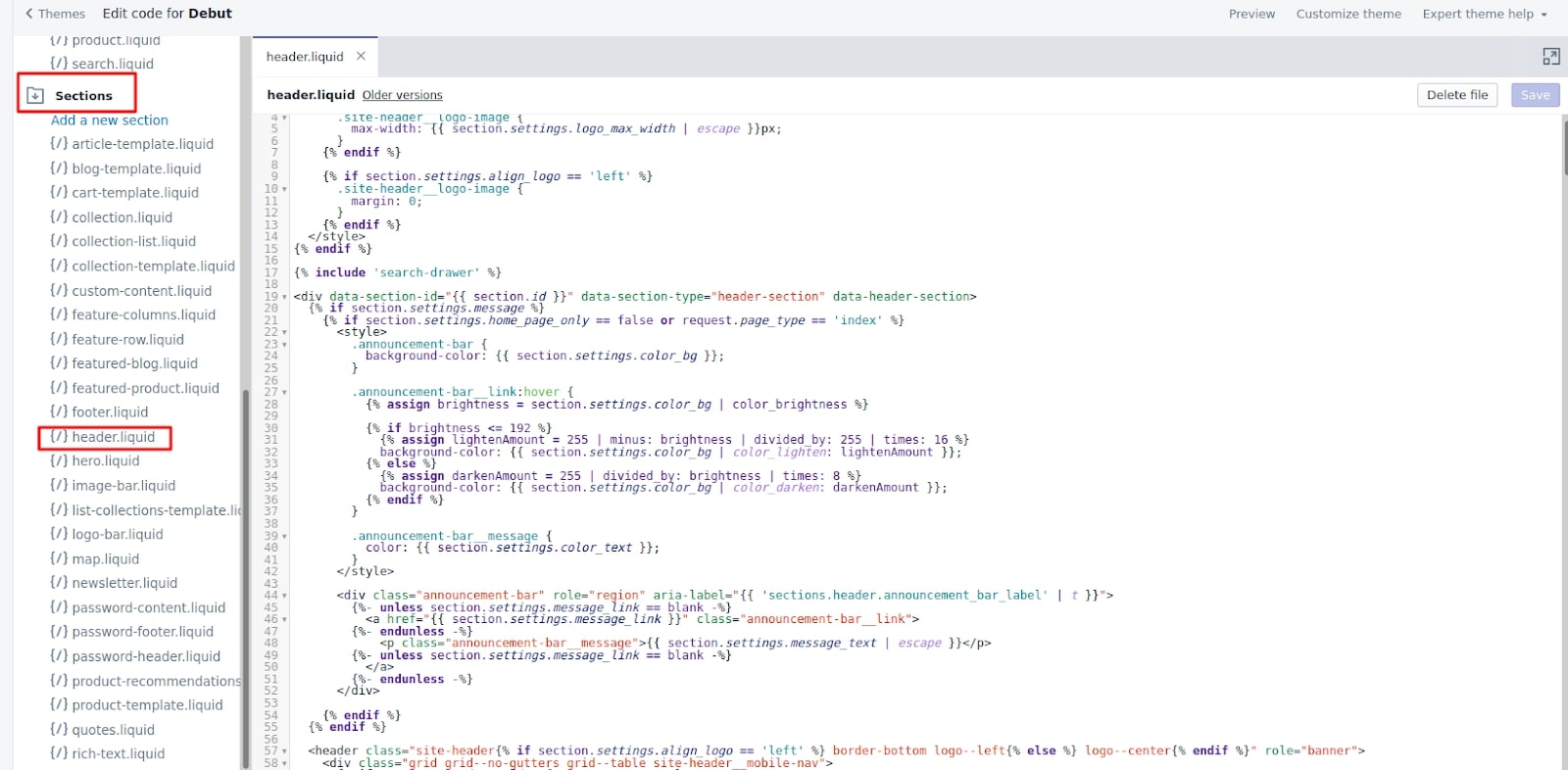
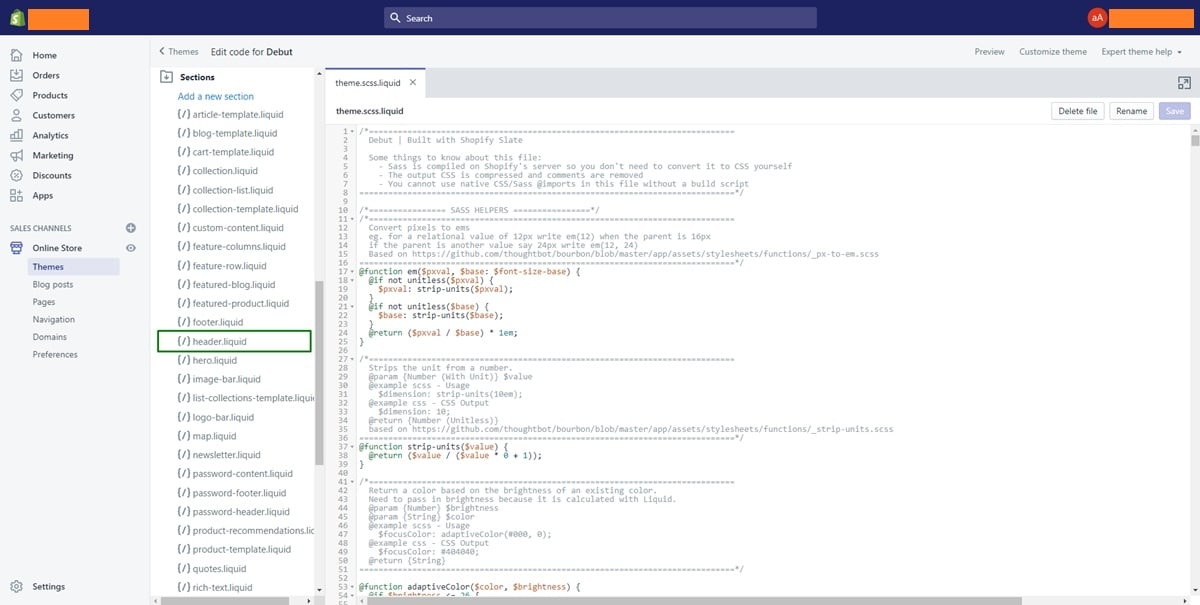
Header Code Shopify
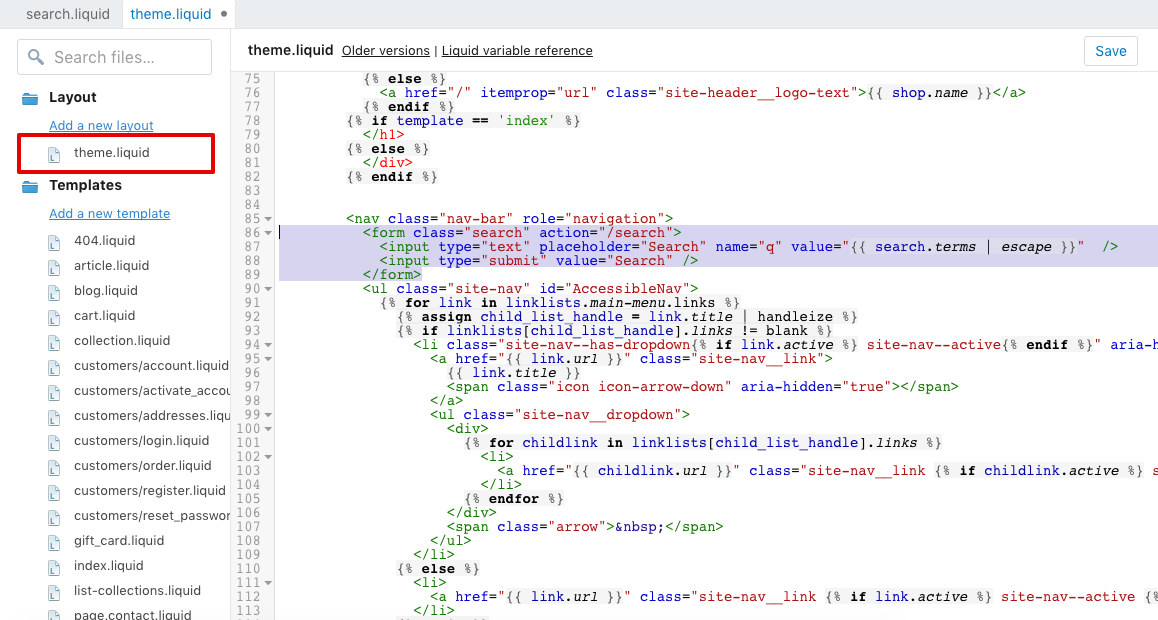
Header Code Shopify - However, if you’re not familiar with shopify’s codebase, adding custom code to the header can be a daunting task. Go to your theme's edit code option, then in the search bar type theme.liquid below the tag tag paste the following. You'll sometimes need to do. You can be in the [edit code => layout=> theme.liquid] add {% if template.name == index %} //your code here. Adding code or scripts (sometimes called snippets) to the area in shopify isn't as a scary as it seems.
You can be in the [edit code => layout=> theme.liquid] add {% if template.name == index %} //your code here. You'll sometimes need to do. Go to your theme's edit code option, then in the search bar type theme.liquid below the tag tag paste the following. Adding code or scripts (sometimes called snippets) to the area in shopify isn't as a scary as it seems. However, if you’re not familiar with shopify’s codebase, adding custom code to the header can be a daunting task.
You'll sometimes need to do. Adding code or scripts (sometimes called snippets) to the area in shopify isn't as a scary as it seems. However, if you’re not familiar with shopify’s codebase, adding custom code to the header can be a daunting task. You can be in the [edit code => layout=> theme.liquid] add {% if template.name == index %} //your code here. Go to your theme's edit code option, then in the search bar type theme.liquid below the tag tag paste the following.
Path to Shopify Store Success With BreakEven Analysis
Adding code or scripts (sometimes called snippets) to the area in shopify isn't as a scary as it seems. However, if you’re not familiar with shopify’s codebase, adding custom code to the header can be a daunting task. You can be in the [edit code => layout=> theme.liquid] add {% if template.name == index %} //your code here. Go to.
How to Edit Header in Shopify?
You'll sometimes need to do. However, if you’re not familiar with shopify’s codebase, adding custom code to the header can be a daunting task. You can be in the [edit code => layout=> theme.liquid] add {% if template.name == index %} //your code here. Adding code or scripts (sometimes called snippets) to the area in shopify isn't as a scary.
How to Edit Shopify Header BelVG Blog
Adding code or scripts (sometimes called snippets) to the area in shopify isn't as a scary as it seems. However, if you’re not familiar with shopify’s codebase, adding custom code to the header can be a daunting task. You'll sometimes need to do. You can be in the [edit code => layout=> theme.liquid] add {% if template.name == index %}.
How to Edit Shopify Header BelVG Blog
You'll sometimes need to do. Adding code or scripts (sometimes called snippets) to the area in shopify isn't as a scary as it seems. However, if you’re not familiar with shopify’s codebase, adding custom code to the header can be a daunting task. You can be in the [edit code => layout=> theme.liquid] add {% if template.name == index %}.
Shopify Header Size (Guide & How to Use One) HeyCarson Blog
You'll sometimes need to do. You can be in the [edit code => layout=> theme.liquid] add {% if template.name == index %} //your code here. However, if you’re not familiar with shopify’s codebase, adding custom code to the header can be a daunting task. Go to your theme's edit code option, then in the search bar type theme.liquid below the.
CRO ‑ Add Header Footer Code Shopify APP Freelancer
You'll sometimes need to do. You can be in the [edit code => layout=> theme.liquid] add {% if template.name == index %} //your code here. Adding code or scripts (sometimes called snippets) to the area in shopify isn't as a scary as it seems. Go to your theme's edit code option, then in the search bar type theme.liquid below the.
How to Add Google AdSense to Shopify A Comprehensive Guide
However, if you’re not familiar with shopify’s codebase, adding custom code to the header can be a daunting task. Go to your theme's edit code option, then in the search bar type theme.liquid below the tag tag paste the following. You'll sometimes need to do. You can be in the [edit code => layout=> theme.liquid] add {% if template.name ==.
How to add a search box to Shopify themes Searchanise Documentation
You'll sometimes need to do. Go to your theme's edit code option, then in the search bar type theme.liquid below the tag tag paste the following. You can be in the [edit code => layout=> theme.liquid] add {% if template.name == index %} //your code here. Adding code or scripts (sometimes called snippets) to the area in shopify isn't as.
How To Add Code To Your Section In Shopify Shopify Header Code
However, if you’re not familiar with shopify’s codebase, adding custom code to the header can be a daunting task. Adding code or scripts (sometimes called snippets) to the area in shopify isn't as a scary as it seems. Go to your theme's edit code option, then in the search bar type theme.liquid below the tag tag paste the following. You'll.
Shopify expands its oneclick checkout, Shop Pay, to any merchant on
You can be in the [edit code => layout=> theme.liquid] add {% if template.name == index %} //your code here. Adding code or scripts (sometimes called snippets) to the area in shopify isn't as a scary as it seems. Go to your theme's edit code option, then in the search bar type theme.liquid below the tag tag paste the following..
You Can Be In The [Edit Code => Layout=> Theme.liquid] Add {% If Template.name == Index %} //Your Code Here.
You'll sometimes need to do. Go to your theme's edit code option, then in the search bar type theme.liquid below the tag tag paste the following. However, if you’re not familiar with shopify’s codebase, adding custom code to the header can be a daunting task. Adding code or scripts (sometimes called snippets) to the area in shopify isn't as a scary as it seems.