Font Color Span
Font Color Span - The tag is easily styled by css or.</p> In other words, they add no meaning to the text. Span (and div) are not deprecated, but they are not semantic either. The tag is an inline container used to mark up a part of a text, or a part of a document. It can be used to group elements for styling purposes (using the class or id attributes), or because they share attribute values, such as.
The tag is an inline container used to mark up a part of a text, or a part of a document. Span (and div) are not deprecated, but they are not semantic either. In other words, they add no meaning to the text. The tag is easily styled by css or.</p> It can be used to group elements for styling purposes (using the class or id attributes), or because they share attribute values, such as.
In other words, they add no meaning to the text. The tag is an inline container used to mark up a part of a text, or a part of a document. Span (and div) are not deprecated, but they are not semantic either. The tag is easily styled by css or.</p> It can be used to group elements for styling purposes (using the class or id attributes), or because they share attribute values, such as.
Css text background color span
The tag is easily styled by css or.</p> It can be used to group elements for styling purposes (using the class or id attributes), or because they share attribute values, such as. In other words, they add no meaning to the text. Span (and div) are not deprecated, but they are not semantic either. The tag is an inline container.
Shenzhen GIEC electronics co. LTD
In other words, they add no meaning to the text. It can be used to group elements for styling purposes (using the class or id attributes), or because they share attribute values, such as. The tag is easily styled by css or.</p> The tag is an inline container used to mark up a part of a text, or a part.
Span Font Fontspring
The tag is an inline container used to mark up a part of a text, or a part of a document. The tag is easily styled by css or.</p> It can be used to group elements for styling purposes (using the class or id attributes), or because they share attribute values, such as. In other words, they add no meaning.
Span Style Font Color Unick Font Style
The tag is an inline container used to mark up a part of a text, or a part of a document. In other words, they add no meaning to the text. The tag is easily styled by css or.</p> It can be used to group elements for styling purposes (using the class or id attributes), or because they share attribute.
Span HTML How to Use the Span Tag with CSS
In other words, they add no meaning to the text. The tag is an inline container used to mark up a part of a text, or a part of a document. The tag is easily styled by css or.</p> It can be used to group elements for styling purposes (using the class or id attributes), or because they share attribute.
Span Fonts I Love Typography
The tag is easily styled by css or.</p> It can be used to group elements for styling purposes (using the class or id attributes), or because they share attribute values, such as. The tag is an inline container used to mark up a part of a text, or a part of a document. In other words, they add no meaning.
Using HTML span tag guide sebhastian
The tag is easily styled by css or.</p> In other words, they add no meaning to the text. The tag is an inline container used to mark up a part of a text, or a part of a document. It can be used to group elements for styling purposes (using the class or id attributes), or because they share attribute.
Span HTML How to Use the Span Tag with CSS
It can be used to group elements for styling purposes (using the class or id attributes), or because they share attribute values, such as. The tag is easily styled by css or.</p> In other words, they add no meaning to the text. The tag is an inline container used to mark up a part of a text, or a part.
Span HTML How to Use the Span Tag with CSS
The tag is easily styled by css or.</p> Span (and div) are not deprecated, but they are not semantic either. It can be used to group elements for styling purposes (using the class or id attributes), or because they share attribute values, such as. The tag is an inline container used to mark up a part of a text, or.
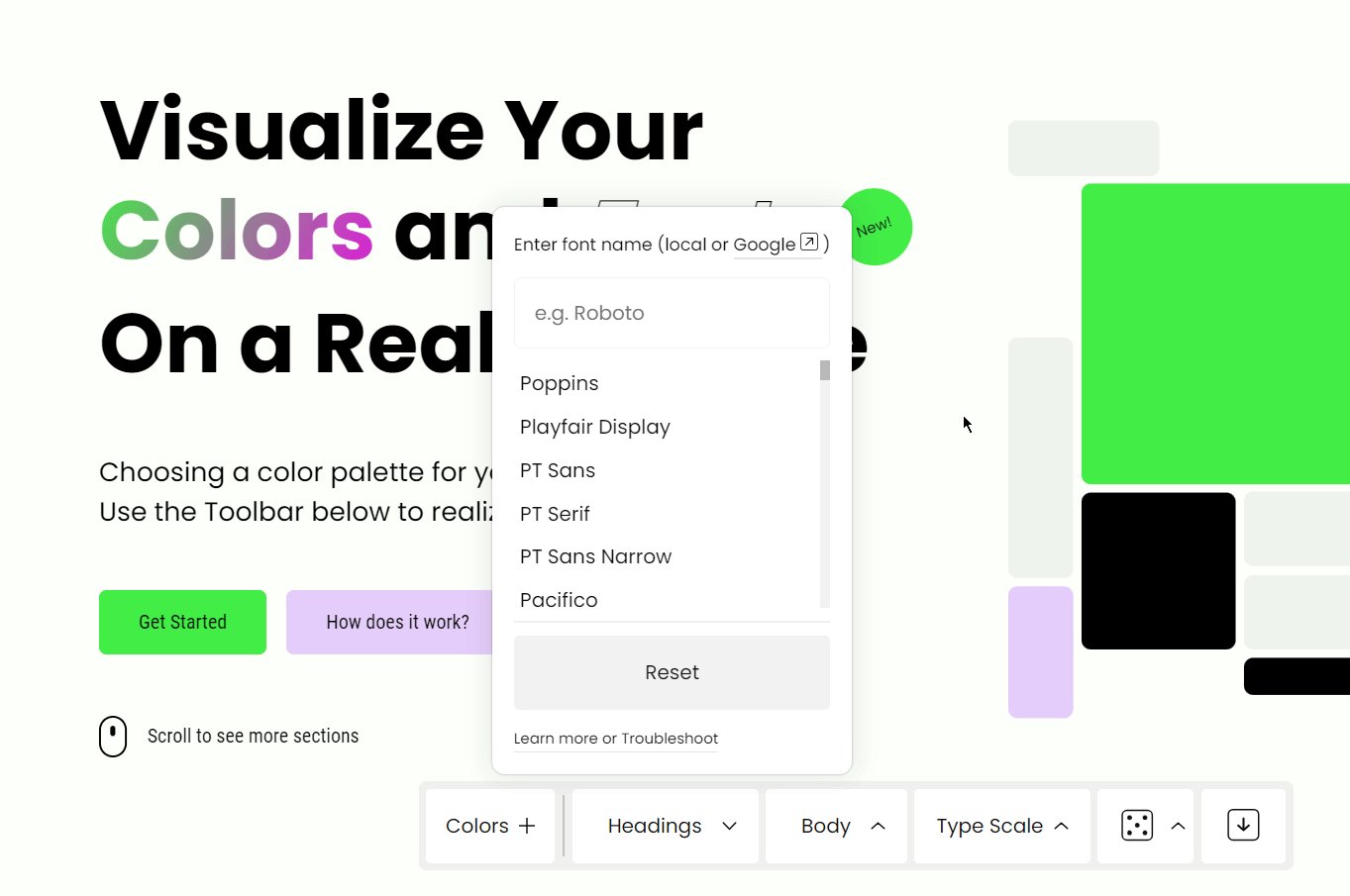
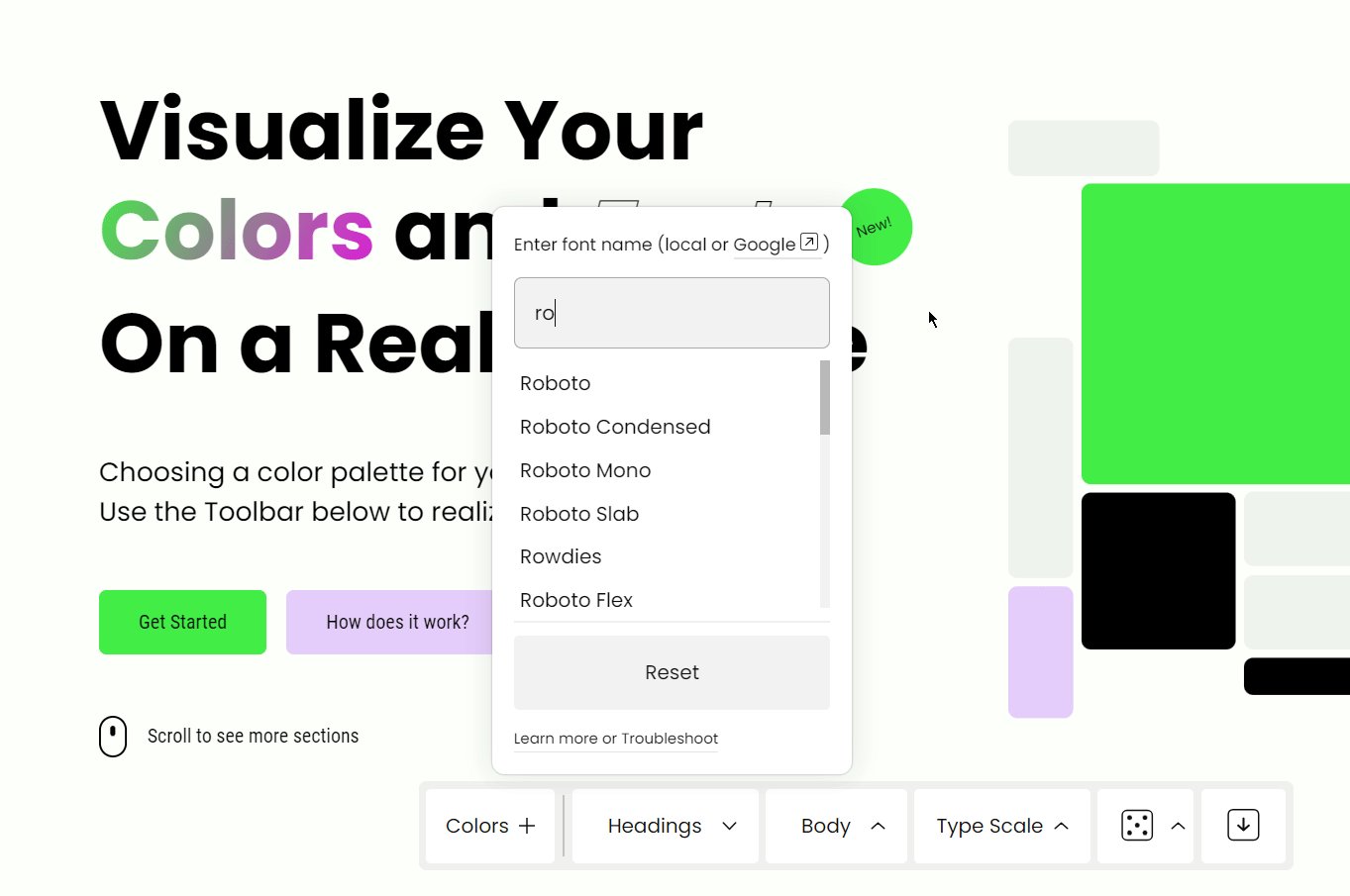
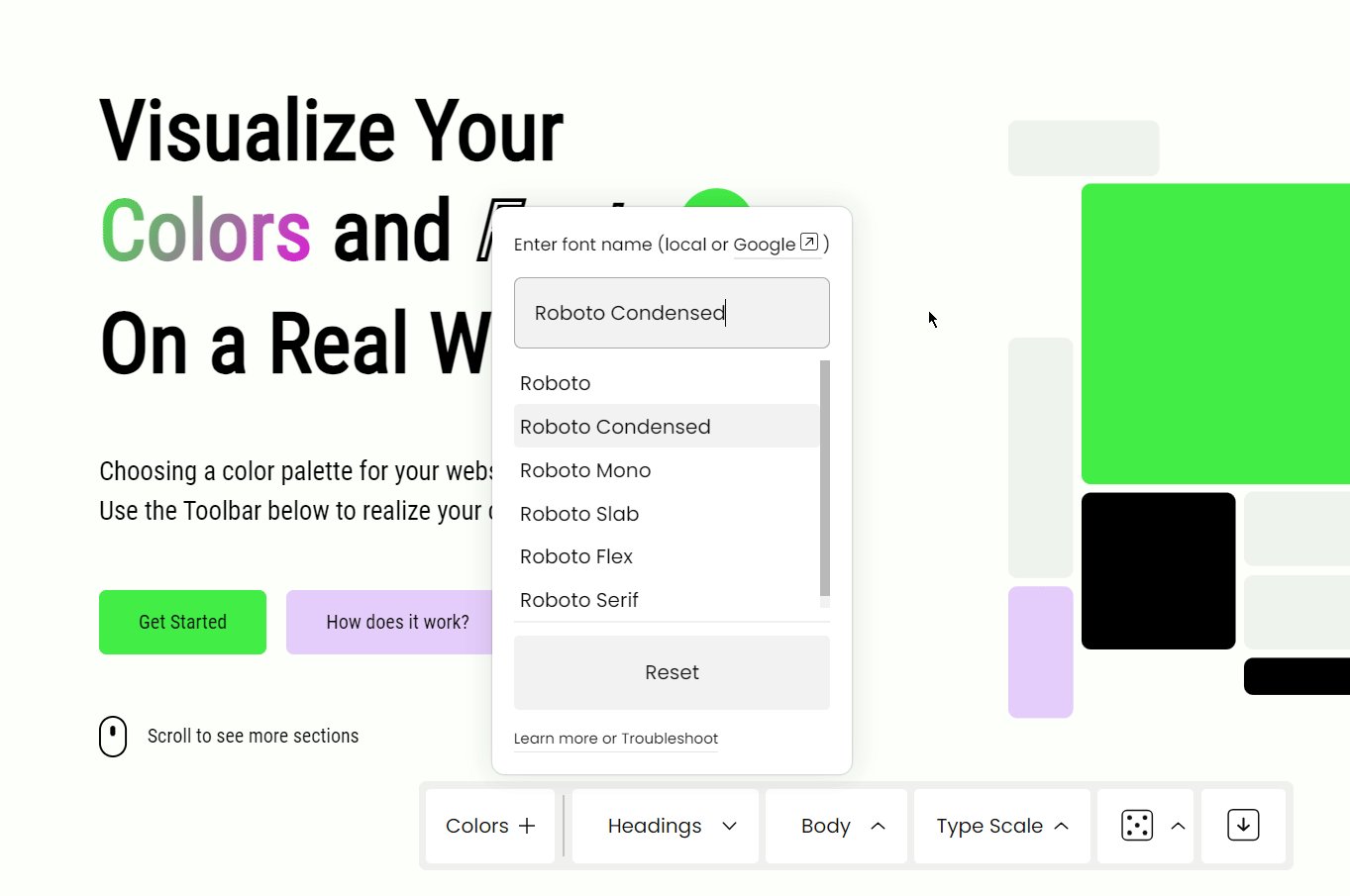
Font setup Realtime Colors
The tag is an inline container used to mark up a part of a text, or a part of a document. It can be used to group elements for styling purposes (using the class or id attributes), or because they share attribute values, such as. In other words, they add no meaning to the text. Span (and div) are not.
Span (And Div) Are Not Deprecated, But They Are Not Semantic Either.
It can be used to group elements for styling purposes (using the class or id attributes), or because they share attribute values, such as. The tag is easily styled by css or.</p> In other words, they add no meaning to the text. The tag is an inline container used to mark up a part of a text, or a part of a document.