Fluent Ui Forms
Fluent Ui Forms - Fluent ui onchange function expects two parameters: From tutorials to a fun collection of api references, find what you need to design and develop your own fluent experience. Import { form, button } from '@fluentui/react. Discover the different forms, corner. Learn about shapes in ui design and how they can make interfaces more recognizable and easier to process.
Fluent ui onchange function expects two parameters: Discover the different forms, corner. Import { form, button } from '@fluentui/react. From tutorials to a fun collection of api references, find what you need to design and develop your own fluent experience. Learn about shapes in ui design and how they can make interfaces more recognizable and easier to process.
Fluent ui onchange function expects two parameters: From tutorials to a fun collection of api references, find what you need to design and develop your own fluent experience. Discover the different forms, corner. Learn about shapes in ui design and how they can make interfaces more recognizable and easier to process. Import { form, button } from '@fluentui/react.
Fluent UI 인사이트 Microsoft Docs
From tutorials to a fun collection of api references, find what you need to design and develop your own fluent experience. Fluent ui onchange function expects two parameters: Learn about shapes in ui design and how they can make interfaces more recognizable and easier to process. Discover the different forms, corner. Import { form, button } from '@fluentui/react.
Microsoft Fluent 2 iOS Free Figma Resources, Tools and Templates
Learn about shapes in ui design and how they can make interfaces more recognizable and easier to process. Discover the different forms, corner. From tutorials to a fun collection of api references, find what you need to design and develop your own fluent experience. Import { form, button } from '@fluentui/react. Fluent ui onchange function expects two parameters:
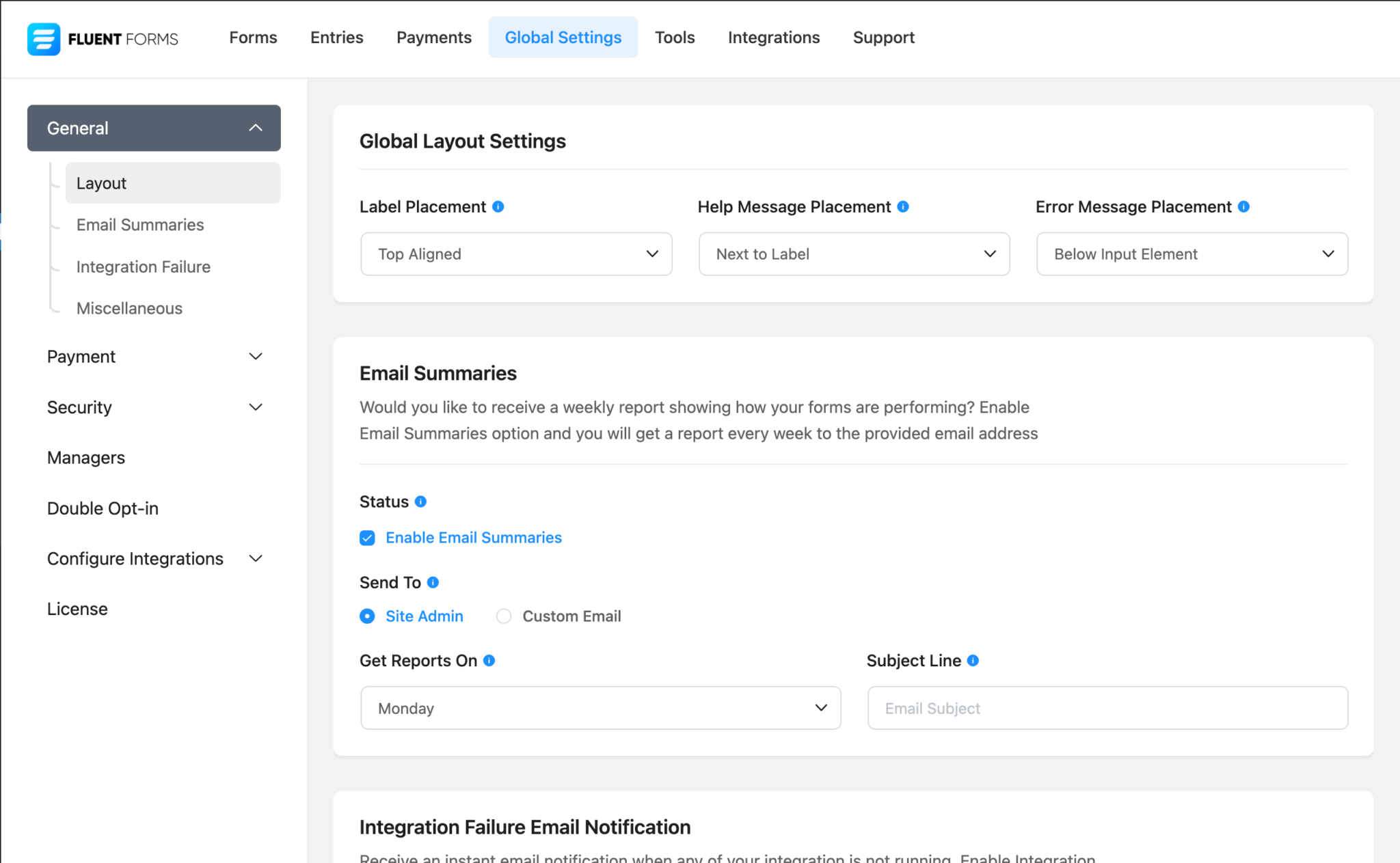
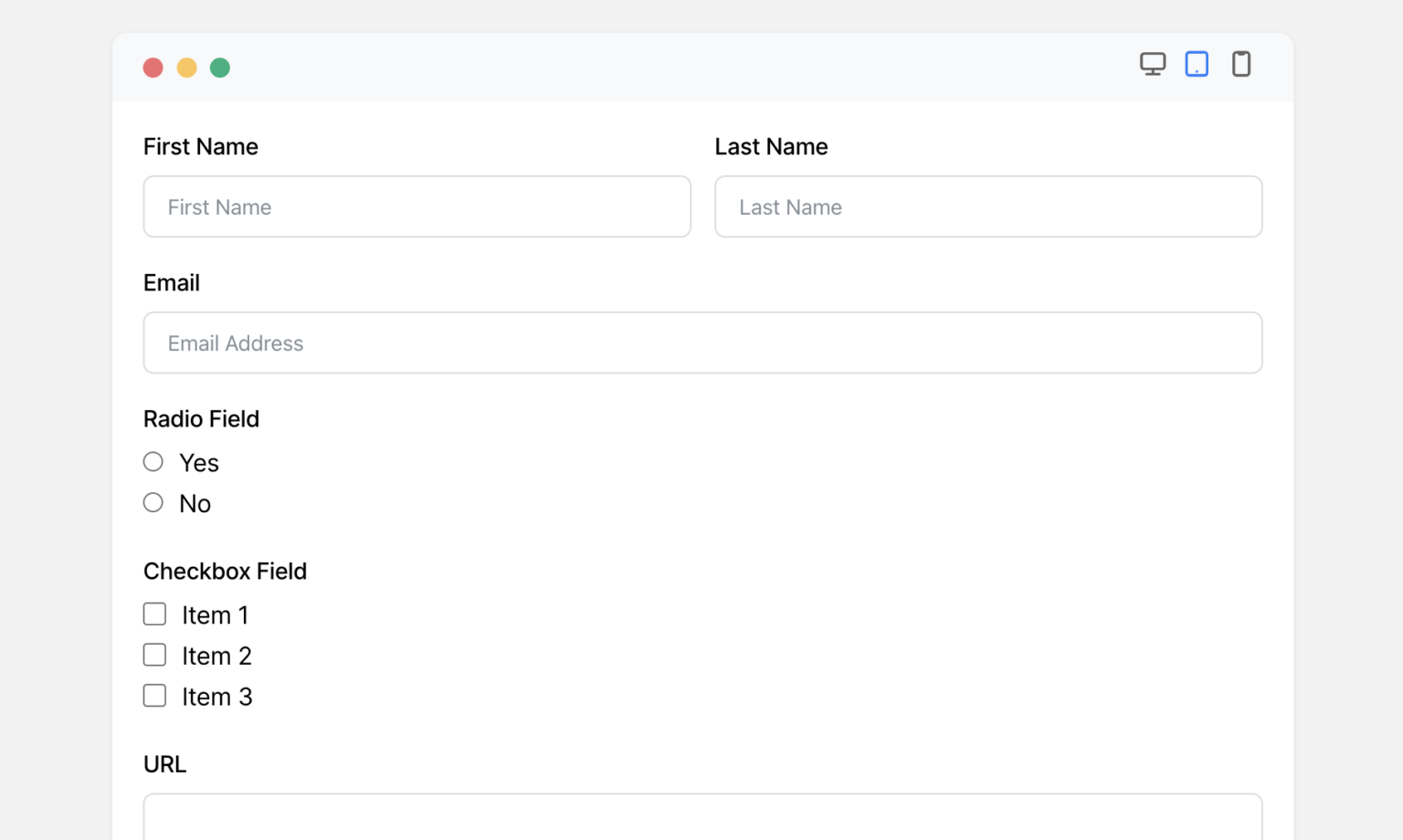
Introducing Fluent Forms 5.0 Unleashing a Stunning New UI and Power
From tutorials to a fun collection of api references, find what you need to design and develop your own fluent experience. Import { form, button } from '@fluentui/react. Learn about shapes in ui design and how they can make interfaces more recognizable and easier to process. Discover the different forms, corner. Fluent ui onchange function expects two parameters:
Microsoft Fluent 2 Web Figma Community
Learn about shapes in ui design and how they can make interfaces more recognizable and easier to process. Discover the different forms, corner. From tutorials to a fun collection of api references, find what you need to design and develop your own fluent experience. Import { form, button } from '@fluentui/react. Fluent ui onchange function expects two parameters:
Fluent Design UI WinForms Controls DevExpress Documentation
Fluent ui onchange function expects two parameters: Import { form, button } from '@fluentui/react. Learn about shapes in ui design and how they can make interfaces more recognizable and easier to process. From tutorials to a fun collection of api references, find what you need to design and develop your own fluent experience. Discover the different forms, corner.
The Philosophy Behind Fluent Forms' New UI and Improved UX Fluent Forms
Learn about shapes in ui design and how they can make interfaces more recognizable and easier to process. From tutorials to a fun collection of api references, find what you need to design and develop your own fluent experience. Discover the different forms, corner. Fluent ui onchange function expects two parameters: Import { form, button } from '@fluentui/react.
Build React components with Fluent UI
Learn about shapes in ui design and how they can make interfaces more recognizable and easier to process. Discover the different forms, corner. Fluent ui onchange function expects two parameters: From tutorials to a fun collection of api references, find what you need to design and develop your own fluent experience. Import { form, button } from '@fluentui/react.
Introducing Fluent Forms 5.0 Unleashing a Stunning New UI and Power
Import { form, button } from '@fluentui/react. Learn about shapes in ui design and how they can make interfaces more recognizable and easier to process. From tutorials to a fun collection of api references, find what you need to design and develop your own fluent experience. Discover the different forms, corner. Fluent ui onchange function expects two parameters:
Fluent Design UI VCL DevExpress Documentation
Discover the different forms, corner. Import { form, button } from '@fluentui/react. Learn about shapes in ui design and how they can make interfaces more recognizable and easier to process. From tutorials to a fun collection of api references, find what you need to design and develop your own fluent experience. Fluent ui onchange function expects two parameters:
fluent · GitHub Topics · GitHub
Learn about shapes in ui design and how they can make interfaces more recognizable and easier to process. Fluent ui onchange function expects two parameters: Discover the different forms, corner. From tutorials to a fun collection of api references, find what you need to design and develop your own fluent experience. Import { form, button } from '@fluentui/react.
From Tutorials To A Fun Collection Of Api References, Find What You Need To Design And Develop Your Own Fluent Experience.
Learn about shapes in ui design and how they can make interfaces more recognizable and easier to process. Import { form, button } from '@fluentui/react. Fluent ui onchange function expects two parameters: Discover the different forms, corner.