Does Duolingo Use Reactjs
Does Duolingo Use Reactjs - However i got stuck on the very fundamental part of how. I’m a beginner trying to practice react/nextjs by building a very simple clone of duolingo. Duolingo web app clone written with react, typescript, next.js, tailwind, and zustand. This move was a big. React native is at the core of duolingo’s mobile app. In this tutorial, we’ll guide you through the process of building a language learning app using the react javascript library and integrating the. Duolingo web app clone written with react, typescript, next.js, tailwind, and zustand. The app uses expo, a react native toolchain, to make development.
React native is at the core of duolingo’s mobile app. This move was a big. Duolingo web app clone written with react, typescript, next.js, tailwind, and zustand. However i got stuck on the very fundamental part of how. Duolingo web app clone written with react, typescript, next.js, tailwind, and zustand. I’m a beginner trying to practice react/nextjs by building a very simple clone of duolingo. In this tutorial, we’ll guide you through the process of building a language learning app using the react javascript library and integrating the. The app uses expo, a react native toolchain, to make development.
React native is at the core of duolingo’s mobile app. However i got stuck on the very fundamental part of how. In this tutorial, we’ll guide you through the process of building a language learning app using the react javascript library and integrating the. The app uses expo, a react native toolchain, to make development. Duolingo web app clone written with react, typescript, next.js, tailwind, and zustand. Duolingo web app clone written with react, typescript, next.js, tailwind, and zustand. This move was a big. I’m a beginner trying to practice react/nextjs by building a very simple clone of duolingo.
Does Duolingo Work Will Duolingo Make Me Fluent? Duolingo Review
The app uses expo, a react native toolchain, to make development. This move was a big. Duolingo web app clone written with react, typescript, next.js, tailwind, and zustand. In this tutorial, we’ll guide you through the process of building a language learning app using the react javascript library and integrating the. React native is at the core of duolingo’s mobile.
Duolingo Color Palette HEX, RGB & HSL
I’m a beginner trying to practice react/nextjs by building a very simple clone of duolingo. Duolingo web app clone written with react, typescript, next.js, tailwind, and zustand. The app uses expo, a react native toolchain, to make development. In this tutorial, we’ll guide you through the process of building a language learning app using the react javascript library and integrating.
Duolingo gamification Product feature case study by Ketaki Vaidya
I’m a beginner trying to practice react/nextjs by building a very simple clone of duolingo. This move was a big. Duolingo web app clone written with react, typescript, next.js, tailwind, and zustand. In this tutorial, we’ll guide you through the process of building a language learning app using the react javascript library and integrating the. React native is at the.
Does Duolingo Work Will Duolingo Make Me Fluent? Duolingo Review
Duolingo web app clone written with react, typescript, next.js, tailwind, and zustand. The app uses expo, a react native toolchain, to make development. Duolingo web app clone written with react, typescript, next.js, tailwind, and zustand. React native is at the core of duolingo’s mobile app. However i got stuck on the very fundamental part of how.
How does Duolingo use AI to help language learning, not kill it? CGTN
Duolingo web app clone written with react, typescript, next.js, tailwind, and zustand. This move was a big. In this tutorial, we’ll guide you through the process of building a language learning app using the react javascript library and integrating the. Duolingo web app clone written with react, typescript, next.js, tailwind, and zustand. React native is at the core of duolingo’s.
How Does Duolingo Work? An InDepth Guide The Enlightened Mindset
This move was a big. Duolingo web app clone written with react, typescript, next.js, tailwind, and zustand. However i got stuck on the very fundamental part of how. Duolingo web app clone written with react, typescript, next.js, tailwind, and zustand. React native is at the core of duolingo’s mobile app.
Does Duolingo Work Review PDF Vocabulary Fluency
React native is at the core of duolingo’s mobile app. In this tutorial, we’ll guide you through the process of building a language learning app using the react javascript library and integrating the. Duolingo web app clone written with react, typescript, next.js, tailwind, and zustand. However i got stuck on the very fundamental part of how. The app uses expo,.
How Duolingo Uses AI to Help People Learn New Languages AI Business
Duolingo web app clone written with react, typescript, next.js, tailwind, and zustand. In this tutorial, we’ll guide you through the process of building a language learning app using the react javascript library and integrating the. However i got stuck on the very fundamental part of how. The app uses expo, a react native toolchain, to make development. Duolingo web app.
Personalized learning with the latest AI Duolingo's approach to AI
In this tutorial, we’ll guide you through the process of building a language learning app using the react javascript library and integrating the. Duolingo web app clone written with react, typescript, next.js, tailwind, and zustand. However i got stuck on the very fundamental part of how. Duolingo web app clone written with react, typescript, next.js, tailwind, and zustand. React native.
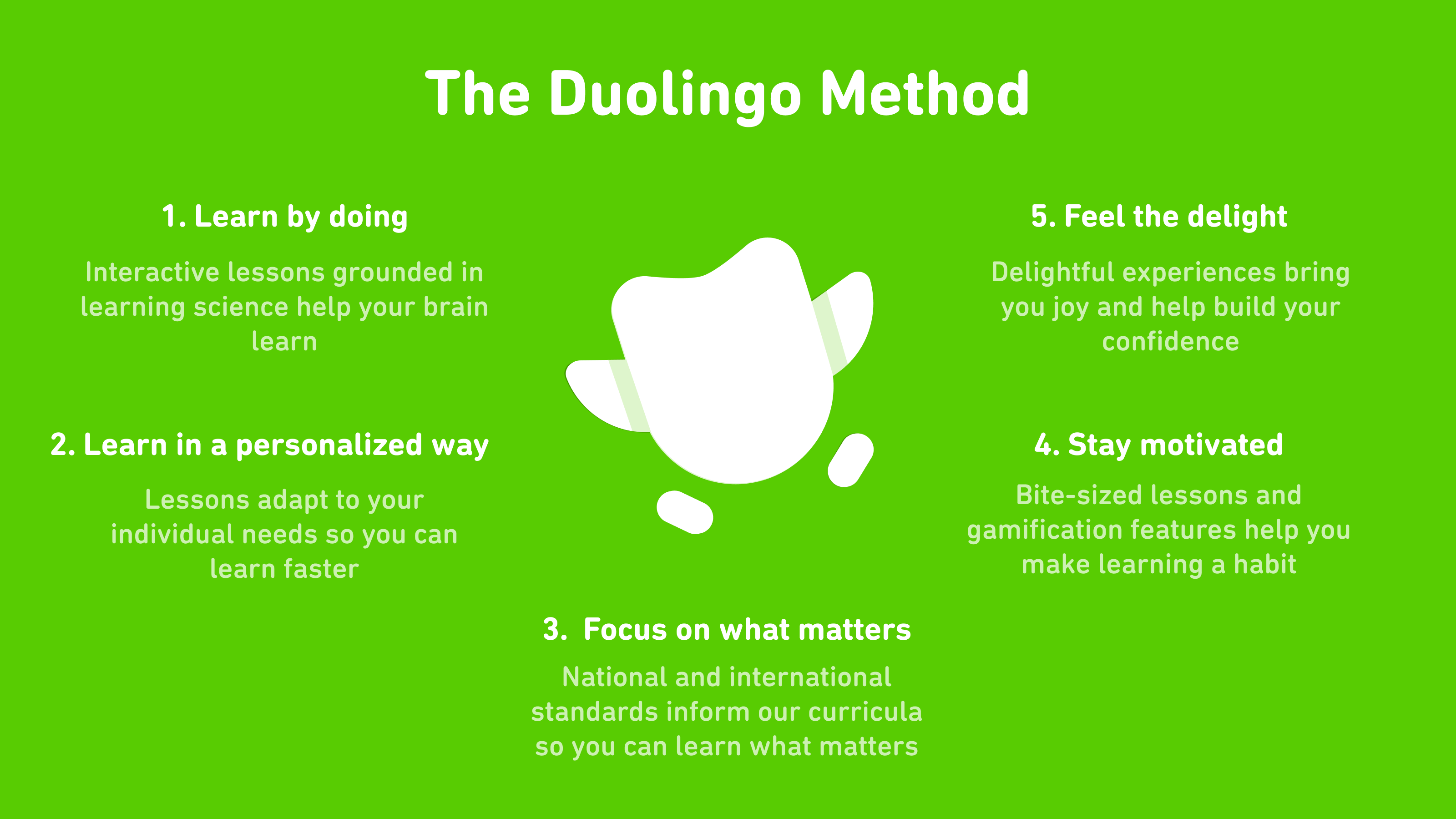
What Is the Duolingo Teaching Method?
React native is at the core of duolingo’s mobile app. In this tutorial, we’ll guide you through the process of building a language learning app using the react javascript library and integrating the. Duolingo web app clone written with react, typescript, next.js, tailwind, and zustand. However i got stuck on the very fundamental part of how. I’m a beginner trying.
Duolingo Web App Clone Written With React, Typescript, Next.js, Tailwind, And Zustand.
The app uses expo, a react native toolchain, to make development. Duolingo web app clone written with react, typescript, next.js, tailwind, and zustand. This move was a big. However i got stuck on the very fundamental part of how.
I’m A Beginner Trying To Practice React/Nextjs By Building A Very Simple Clone Of Duolingo.
In this tutorial, we’ll guide you through the process of building a language learning app using the react javascript library and integrating the. React native is at the core of duolingo’s mobile app.