Css Specificity Cheat Sheet
Css Specificity Cheat Sheet - Comprehensive css cheat sheet covering layouts, flexbox, grid, animations, and responsive design. The most specific selector is an id (#), therefore if there are class and id selectors attempting to target the same item, the id. Includes modern css features and framework. Quickly reference essential css properties, selectors, and rules with this comprehensive css cheat sheet. If there are two or more css rules that point to the same element, the selector with the highest specificity will win, and its.
If there are two or more css rules that point to the same element, the selector with the highest specificity will win, and its. Includes modern css features and framework. Quickly reference essential css properties, selectors, and rules with this comprehensive css cheat sheet. Comprehensive css cheat sheet covering layouts, flexbox, grid, animations, and responsive design. The most specific selector is an id (#), therefore if there are class and id selectors attempting to target the same item, the id.
Comprehensive css cheat sheet covering layouts, flexbox, grid, animations, and responsive design. The most specific selector is an id (#), therefore if there are class and id selectors attempting to target the same item, the id. Includes modern css features and framework. If there are two or more css rules that point to the same element, the selector with the highest specificity will win, and its. Quickly reference essential css properties, selectors, and rules with this comprehensive css cheat sheet.
A complete cheatsheet for CSS(cascading style sheet) Программирование
Quickly reference essential css properties, selectors, and rules with this comprehensive css cheat sheet. Includes modern css features and framework. Comprehensive css cheat sheet covering layouts, flexbox, grid, animations, and responsive design. The most specific selector is an id (#), therefore if there are class and id selectors attempting to target the same item, the id. If there are two.
Specifishity Specificity with Fish
Quickly reference essential css properties, selectors, and rules with this comprehensive css cheat sheet. If there are two or more css rules that point to the same element, the selector with the highest specificity will win, and its. Includes modern css features and framework. Comprehensive css cheat sheet covering layouts, flexbox, grid, animations, and responsive design. The most specific selector.
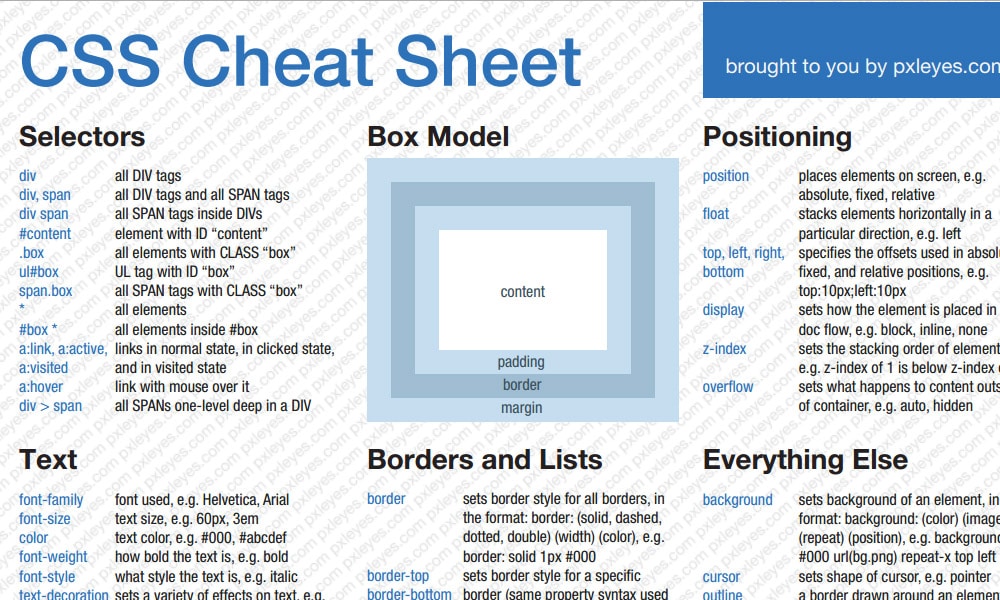
CSS Cheat Sheet
Includes modern css features and framework. The most specific selector is an id (#), therefore if there are class and id selectors attempting to target the same item, the id. Quickly reference essential css properties, selectors, and rules with this comprehensive css cheat sheet. Comprehensive css cheat sheet covering layouts, flexbox, grid, animations, and responsive design. If there are two.
Standardista » CSS Specificity Css, Web design tips, Coding
Quickly reference essential css properties, selectors, and rules with this comprehensive css cheat sheet. If there are two or more css rules that point to the same element, the selector with the highest specificity will win, and its. Comprehensive css cheat sheet covering layouts, flexbox, grid, animations, and responsive design. The most specific selector is an id (#), therefore if.
CSS Cheat Sheet The Complete PDF for Beginners and Professionals
Includes modern css features and framework. The most specific selector is an id (#), therefore if there are class and id selectors attempting to target the same item, the id. Quickly reference essential css properties, selectors, and rules with this comprehensive css cheat sheet. If there are two or more css rules that point to the same element, the selector.
CSS 2 Visual Cheat Sheet Cascading Style Sheets Hyperlink
If there are two or more css rules that point to the same element, the selector with the highest specificity will win, and its. Comprehensive css cheat sheet covering layouts, flexbox, grid, animations, and responsive design. The most specific selector is an id (#), therefore if there are class and id selectors attempting to target the same item, the id..
Best HTML and CSS Cheat Sheets » CSS Author
Comprehensive css cheat sheet covering layouts, flexbox, grid, animations, and responsive design. If there are two or more css rules that point to the same element, the selector with the highest specificity will win, and its. Includes modern css features and framework. Quickly reference essential css properties, selectors, and rules with this comprehensive css cheat sheet. The most specific selector.
Css Selectors Cheat Sheet Download Printable PDF Templateroller
The most specific selector is an id (#), therefore if there are class and id selectors attempting to target the same item, the id. Comprehensive css cheat sheet covering layouts, flexbox, grid, animations, and responsive design. Includes modern css features and framework. If there are two or more css rules that point to the same element, the selector with the.
(PDF) CSS Cheat Sheet Inheritance, Cascade, Specificitytfleming/htmlb
Comprehensive css cheat sheet covering layouts, flexbox, grid, animations, and responsive design. If there are two or more css rules that point to the same element, the selector with the highest specificity will win, and its. Includes modern css features and framework. The most specific selector is an id (#), therefore if there are class and id selectors attempting to.
30 hojas de ayuda útiles para CSS
If there are two or more css rules that point to the same element, the selector with the highest specificity will win, and its. Quickly reference essential css properties, selectors, and rules with this comprehensive css cheat sheet. Includes modern css features and framework. Comprehensive css cheat sheet covering layouts, flexbox, grid, animations, and responsive design. The most specific selector.
The Most Specific Selector Is An Id (#), Therefore If There Are Class And Id Selectors Attempting To Target The Same Item, The Id.
If there are two or more css rules that point to the same element, the selector with the highest specificity will win, and its. Quickly reference essential css properties, selectors, and rules with this comprehensive css cheat sheet. Includes modern css features and framework. Comprehensive css cheat sheet covering layouts, flexbox, grid, animations, and responsive design.